在 Firefox 上,嵌入的 HTML5 音频元素的镶边上方会出现空白区域。每当媒体开始播放时就会出现此信息。我试图弄清楚它是从哪里来的,但没有成功。这是 Firefox 处理 html5 音频所固有的吗?
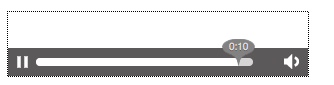
例如,我单击了 http://www.html5rocks.com/en/tutorials/audio/quick/ 上的示例(位于帖子底部) ,如下图所示。 (在 Firefox 上)。
但是,在 Google Chrome 和 Safari 上不会发生这种情况。

最佳答案
这似乎是 Firefox 的 HTML5 audio 元素实现的问题。您可以通过一些额外的标记和 CSS 来解决这个问题。
CSS:
<style>
.wrapper {
height: 30px;
position: relative;
}
audio {
bottom: 0;
position: absolute;
}
</style>
HTML:
<div class="wrapper">
<audio src="your/path/file.mp3" controls></audio>
</div>
关于Firefox 和 HTML5 音频元素不能很好地协同工作?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9527453/