我有一个创建 View 来添加问题的答案,目前用户在单击提交按钮时只能同时添加一个答案,而不是我希望用户能够插入多个答案对象进入同一 View ,然后系统在用户单击提交按钮后将所有这些新答案对象添加到数据库中,我当前的 View 如下所示:-
@model Elearning.Models.Answer
@{
ViewBag.Title = "Create";
}
<script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
<div id = "remove">
@using (Ajax.BeginForm("Create", "Answer", new AjaxOptions
{
HttpMethod = "Post",
InsertionMode = InsertionMode.Replace,
UpdateTargetId = "remove"
}))
{
<div id = "returnedquestion">
@Html.ValidationSummary(true)
<fieldset>
<legend>Answer</legend>
<div class="editor-label">
@Html.LabelFor(model => model.Description)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Description)
@Html.ValidationMessageFor(model => model.Description)
</div>
</fieldset>
<input type= "hidden" name = "questionid" value = @ViewBag.questionid>
<input type= "hidden" name = "assessmentid" value = @ViewBag.assessmentid>
<input type="submit" value="Add answer" />
</div>
}
</div>
操作方法如下所示:-
public ActionResult Create(int questionid)//, int assessmentid)
{
ViewBag.questionid = questionid;
Answer answer = new Answer();
return PartialView("_answer",answer);
}
//
// POST: /Answer/Create
[HttpPost]
public ActionResult Create(int questionid, Answer a)
{
if (ModelState.IsValid)
{
repository.AddAnswer(a);
repository.Save();
return PartialView("_details",a);
}
return View(a);}
那么我如何修改上面的代码,以便能够在同一 View 中插入多个答案对象,然后在用户单击提交按钮时同时提交这些答案对象?
最佳答案
尝试发布列表 当用户单击“添加答案”时,通过 javascript 添加输入。 当提交表单时,它会将所有答案数据发布到绑定(bind)到列表
<script>
$(document).ready(function () {
var anwserCount = 1;
$("#addbutton").click(function () {
$("#AnwsersDiv")
.append("<input type='text' name='Anwsers[" + anwserCount + "]'/>");
anwserCount += 1;
});
});
</script>
@using (Html.BeginForm())
{
<div id="AnwsersDiv">
<input type="text" name="Anwsers[0]" />
</div>
<input id="addbutton" type="button" value="Add answer" />
<input type="submit" value="submit" />
}
型号
public class Answer
{
public List<String> Anwsers { get; set; }
}
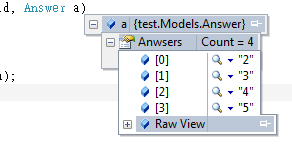
提交表单时

关于asp.net-mvc-3 - 我如何在表单中提交要添加的帖子值中的多个对象,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/9551802/