这个问题我已经被问到了,很抱歉出现冗余(如果有的话)——但我还没有弄清楚如何使用 twitter bootstrap 来完成可折叠的侧边栏。
使用this example ,我希望侧边栏像移动设备上的全局导航(标题)一样折叠。
有人可以链接代码示例或 fiddle 吗?
提前致谢。
最佳答案
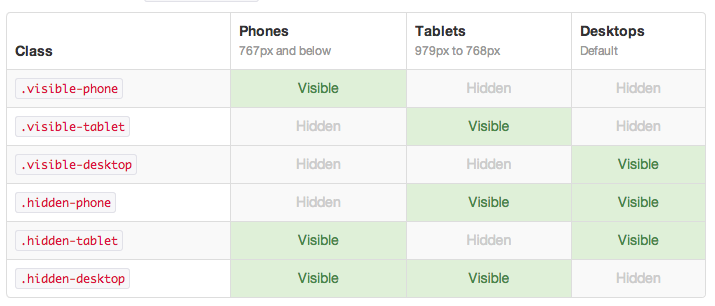
只需将以下一个或多个类添加到您想要根据屏幕尺寸显示或隐藏的元素即可:

...
<div class="row-fluid">
<div class="span3 hidden-phone">
...
关于twitter-bootstrap - Twitter Bootstrap : Collapsable sidebar in mobile,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12594837/