我有一个问题,我想在 Bing Map 控件顶部显示图像,但我不希望它干扰我的 map 控件手势。
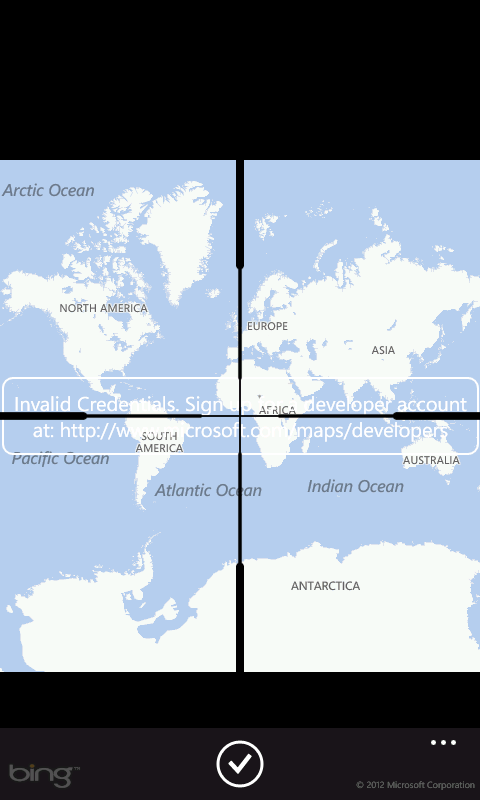
该图像是一个十字线,它在整个页面上全屏延伸,捕获所有导致用户无法使用 map 的点击和缩放事件。
<Grid x:Name="LayoutRoot">
<m:Map x:Name="LocationMap"/>
<Image Source="/Assets/Crosshair.png"/>
</Grid>

最佳答案
IsHitTestVisible 属性是我正在寻找的属性,通过在我的图像控件上将其设置为 false,它会停止捕获任何事件。
<Grid x:Name="LayoutRoot">
<m:Map x:Name="LocationMap"/>
<Image Source="/Assets/Crosshair.png" IsHitTestVisible="False"/>
</Grid>
关于silverlight - 将图像放在页面顶部而不干扰单击事件 Windows Phone,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/13743038/