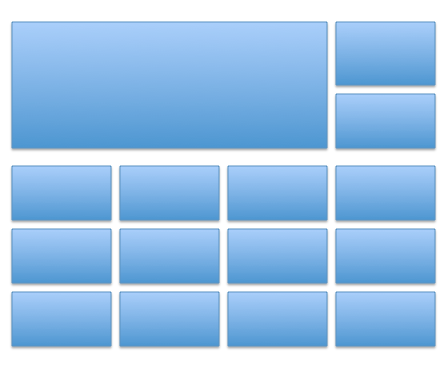
嗨,我正在开始 iOS 开发,并且正在使用 UICollectionView。我只是想知道如何实现这种类型的布局。如下所示: 这个想法是在大细胞中放置一篇主要新闻文章。只是困惑我应该如何在第二列中获得两个单元格。非常感谢!

最佳答案
创建自定义类,它将充当 Collection View 的布局。该类将是 UICollectionViewFlowLayout 的子类。
然后您可以重写以下两个方法,并可以根据需要创建自己的自定义布局。
- (NSArray*)layoutAttributesForElementsInRect:(CGRect)rect
- (UICollectionViewLayoutAttributes *)layoutAttributesForItemAtIndexPath:(NSIndexPath *)path
UICollectionViewLayoutAttributes 是处理单元格位置、框架、Zindex 等的类
您还可以使用以下属性。
collectionView:layout:minimumInteritemSpacingForSectionAtIndex:
collectionView:layout:minimumLineSpacingForSectionAtIndex:
关于layout - UICollectionView 自定义布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/14667608/