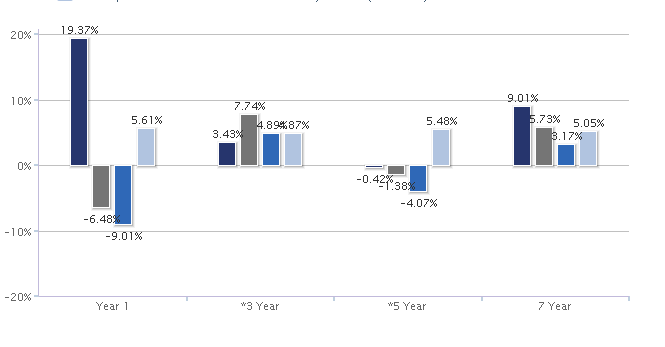
我在 HighCharts 中有一个柱形图,并且遇到数据标签相互冲突的问题。该图具有静态宽度,我可能有 4 个系列,每个系列内最多有 4 个数据点(4 个堆栈彼此相邻)。我确实有积极和消极的值(value)观。我发现如果该系列具有相似的值,则每列的高度相同,这会导致数据标签相互碰撞。
有办法解决这个问题吗?我似乎找不到有帮助的库选项。

最佳答案
添加了对我有用的 groupPadding 选项:
plotOptions:
{
column:
{
dataLabels:
{
enabled: true,
formatter: function() { return this.y + '%' }
}
},
series:
{
groupPadding: 0.125
}
},
关于HighCharts 柱形图 : Data Labels on Stacks Overlap,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15530382/