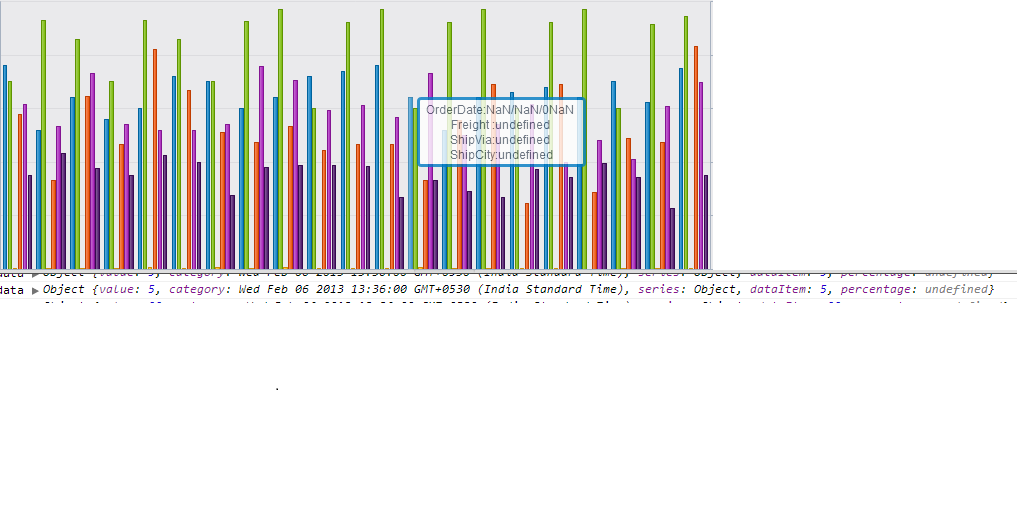
 我正在研究剑道控件。我的应用程序中有剑道股票图表。我为图表提供工具提示功能。但它不显示值,它显示值“未定义”。当使用允许我们的事件时自定义条形\折线图的工具提示。传递给事件的数据项以 Undefined 形式返回。那么,是否有我可以设置的属性来允许自定义工具提示,即使它们在一个小区域中有很多点。示例: template: "#= dataItem.employeeName #"。我的图表代码有什么问题?
我正在研究剑道控件。我的应用程序中有剑道股票图表。我为图表提供工具提示功能。但它不显示值,它显示值“未定义”。当使用允许我们的事件时自定义条形\折线图的工具提示。传递给事件的数据项以 Undefined 形式返回。那么,是否有我可以设置的属性来允许自定义工具提示,即使它们在一个小区域中有很多点。示例: template: "#= dataItem.employeeName #"。我的图表代码有什么问题?
最佳答案
在您的代码中,您必须在模板定义中使用 #= dataItem.<fieldName> #例如:Freight :#=dataItem.Freight# <br/>由于结构收到为 data由 KendoUI template处理器是dataItem.<fieldName> .
所以你的模板应该是:
template: "#OrderDate:#=dataItem.OrderDate# <br/>Freight :#=dataItem.Freight# <br/>ShipVia:#=dataItem.ShipVia# <br/> ShipCity:#= dataItem.ShipCity#"
注意作为调试技巧,您可以将其定义为 template :
template: "#console.log('data', data);#"
这将执行 # 包含的代码。 Kendo UI 模板管理器定义为 data您可以使用的实际数据如下:
using(data) {
// Template expanded code
};
使用 #= dataItem.ShipCity # 是正确的但并不妨碍您仍然使用data 。我们利用这一点在浏览器控制台上显示 data并检查其结构。
您修改后的 JSFiddle 在这里:http://jsfiddle.net/OnaBai/5bchz/64/
关于kendo-ui - 在剑道图表中,工具提示未正确显示,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/15779332/