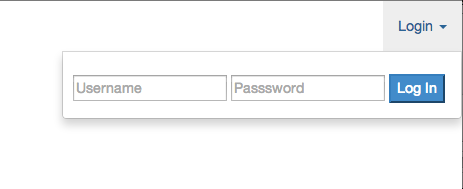
我刚开始使用 Bootstrap 3 并尝试完成这项工作。但我还没有到那儿。 我想在导航栏中进行下拉登录,如图 here 。但这适用于 bootstrap 2.*,在 bootstrap 3 中不起作用。
我目前的尝试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SiteTitle</title>
<meta name"viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="">
<meta name="keywords" content="">
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" src="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"</script>
<script>
$(document).ready(function()
{
//Handles menu drop down
$('.dropdown-menu').find('form').click(function (e) {
e.stopPropagation();
});
});
</script>
<style>
.navbar .nav > li > .dropdown-menu::before {
position: absolute;
top: -7px;
left: 9px;
display: inline-block;
border-right: 7px solid transparent;
border-bottom: 7px solid #CCC;
border-left: 7px solid transparent;
border-bottom-color: rgba(0, 0, 0, 0.2);
content: '';
}
.navbar .nav > li > .dropdown-menu::after {
position: absolute;
top: -6px;
left: 10px;
display: inline-block;
border-right: 6px solid transparent;
border-bottom: 6px solid white;
border-left: 6px solid transparent;
content: '';
}
</style>
</head>
<body>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" id="register" data-toggle="dropdown">Login <b class="caret"></b></a>
<div class="dropdown-menu" style="width: 400px">
<form style="margin: 0px" accept-charset="UTF-8" action="/sessions" method="post"><div style="margin:0;padding:0;display:inline"><input name="utf8" type="hidden" value="✓" /><input name="authenticity_token" type="hidden" value="4L/A2ZMYkhTD3IiNDMTuB/fhPRvyCNGEsaZocUUpw40=" /></div>
<fieldset class='textbox' style="padding:10px">
<input style="margin-top: 8px" type="text" placeholder="Username" />
<input style="margin-top: 8px" type="password" placeholder="Passsword" />
<input class="btn-primary" name="commit" type="submit" value="Log In" />
</fieldset>
</form>
</div> <!-- /dropdown-menu -->
</li> <!-- /dropdown -->
<!--(here goes another dropdown)-->
</ul>
</div><!-- /navbar-collapse -->
</body>
</html>
它不像上面的那样;

如何解决这个问题。或者任何与 bootstrap 3 一起使用的代码片段的链接都会很好 谢谢
最佳答案
我根据 bootstrap 3 下拉组件重新构建了它:http://jsfiddle.net/a2ENF/1/
评论后编辑
<div class="navbar-collapse collapse">
<div class="navbar-right">
<div class="btn-group">
<button type="button" class="btn btn-success dropdown-toggle" data-toggle="dropdown">
Login <span class="caret"></span>
</button>
<div class="dropdown-menu" >
<div class="col-sm-12">
<div class="col-sm-12">
Login
</div>
<div class="col-sm-12">
<input type="text" placeholder="Uname or Email" onclick="return false;" class="form-control input-sm" id="inputError" />
</div>
<br/>
<div class="col-sm-12">
<input type="password" placeholder="Password" class="form-control input-sm" name="password" id="Password1" />
</div>
<div class="col-sm-12">
<button type="submit" class="btn btn-success btn-sm">Sign in</button>
</div>
</div>
</div>
</div>
</div>
</div>
关于drop-down-menu - Bootstrap 3 导航栏中的下拉登录菜单?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23120942/