我一直在尝试让我的网站有一个侧边菜单,以便在操作移动 View 时覆盖顶部菜单的正常功能。
即我希望菜单项是全宽的。
<div class="col-md3 pull-left">
<div class="bs-sidebar hidden-print affix-top" id="sidemenu">
<ul class="nav bs-sidenav">
<li class="nav-header">
<a data-toggle="collapse" data-parent="#sidemenu" href="#Admincontainer" class=""><span>Admin</span><i class=" pull-right glyphicon glyphicon-chevron-down"></i></a>
<ul style="list-style-type: none; margin-left:10px" id="Admincontainer" class="nav collapse ">
<li class="">
<a href="lnk" title="">
Manage Members
<i class=" glyphicon glyphicon-chevron-right pull-right">
</i>
</a>
</li>
<li>
<a href="/Admin/Member/addnew" title="">
Add A New Member
<i class=" glyphicon glyphicon-chevron-right pull-right">
</i>
</a>
</li>
</ul>
</li>
<li class="nav-header">
<a data-toggle="collapse" data-parent="#sidemenu" href="#Publiccontainer" class=""><span>Committee</span><i class=" pull-right glyphicon glyphicon-chevron-down"></i></a>
<ul style="list-style-type: none; margin-left:10px" id="Publiccontainer" class="nav collapse ">
<li>
<a href="/Public" title="">
Home
<i class=" glyphicon glyphicon-chevron-right pull-right">
</i>
</a>
</li>
<li>
<a href="/Public/Contact" title="">
Contact Us
<i class=" glyphicon glyphicon-chevron-right pull-right">
</i>
</a>
</li>
</ul>
</li>
</div>
</div>
我尝试了几种方法但都失败了,所以在我尝试“修复”菜单之前,我创建了一个“普通”模板来显示我的菜单的外观。当视口(viewport)变得太小而无法并排容纳侧边菜单和主要内容时,我基本上希望侧边菜单成为全角顶部菜单。
我从下面的默认 Bootstrap 模板中破解了一个示例。
默认模板 
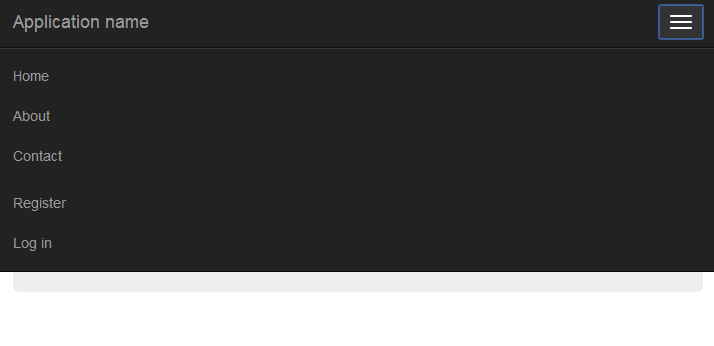
移动设备中的默认模板带有垂直堆叠菜单 
显示侧边菜单的示例,我想替换上图中的垂直堆叠菜单。 
最佳答案
您需要两个导航栏(一个在顶部,一个在侧面),然后使用 JQuery 将侧面导航栏移动到页面顶部。
因此,如果您有两个像这样的导航栏:
<div class="navbar navbar-inverse navbar-fixed-top ">
<div class="container ">
<div class="navbar-header ">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#topmenu">
<span class="icon-bar "></span>
<span class="icon-bar "></span>
<span class="icon-bar "></span>
</button>
<a class="navbar-brand " href="/ ">Application name</a>
</div>
<div id="topmenu" class="navbar-collapse collapse ">
<ul class="nav navbar-nav ">
<li>
<a href="/ ">Home</a>
</li>
<li>
<a href="/Home/About ">About</a>
</li>
<li>
<a href="/Home/Contact ">Contact</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right ">
<li>
<a href="/Account/Register " id="registerLink ">Register</a>
</li>
<li>
<a href="/Account/Login " id="loginLink ">Log in</a>
</li>
</ul>
</div>
</div>
</div>
<div id="navbar" class="navbar navbar-inverse navbar-fixed-top">
<ul class="nav nav-stacked" id="menu-bar">
<li class="panel dropdown">
<a data-toggle="collapse" data-parent="#menu-bar" href="#collapseOne">
Admin
</a>
<ul id="collapseOne" class="panel-collapse collapse">
<li><a href="#">Manage Members</a></li>
<li><a href="#">Add a new Member</a></li>
</ul>
</li>
<li class="panel dropdown">
<a data-toggle="collapse" data-parent="#menu-bar" href="#collapseTwo">
Committee
</a>
<ul id="collapseTwo" class="panel-collapse collapse">
<li><a href="#">Home</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</li>
<li><a href="#">Page 2</a></li>
<li><a href="#">Page 3</a></li>
</ul>
</div>
<div class="clearfix"></div>
<div class="content">
<div class="container bodycontent">
<div class="jumbotron">
<h1>Testing Responsive sidemenu</h1>
<p class="lead">Trying to get my side menu to replace the top menu when the size goes too small.
</p>
</div>
<div class="row">
<div class="col-md-12">
<div class="row">
<article>
<h1>Content</h1>
<p>Content here</p>
</article>
</div>
</div>
</div>
</div>
</div>
JQuery如下:
var $window = $(window),
$html = $('#menu-bar');
$window.resize(function resize(){
if ($window.width() < 768) {
// When the side bar is moved to the top, this stops it being fixed in place
$("#navbar").removeClass('navbar-fixed-top');
return $html.removeClass('nav-stacked');
}
$("#navbar").addClass('navbar-fixed-top');
$html.addClass('nav-stacked');
}).trigger('resize');
和CSS:
/* CSS used here will be applied after bootstrap.css */
@media (max-width: 767px) {
.content {
padding: 15px;
margin-top: 10px;
}
}
@media (min-width: 768px) {
#menu-bar .panel {
margin-bottom: 0;
background-color: rgba(0,0,0,0);
border: none;
border-radius: 0;
-webkit-box-shadow: none;
box-shadow: none;
}
#menu-bar li a {
color: #fff;
font-size: 16px;
font-weight: bold;
}
#navbar {
float: left;
width: 200px;
height: 100%;
}
.content {
margin-left: 200px;
min-height: 100%;
margin-top: 60px;
}
.container {
margin-left: 10px;
padding-right: 150px;
}
}
.navbar-brand > h3 {
margin-top: 0;
margin-bottom: 0;
}
.body-content {
padding-left: 15px;
padding-right: 15px;
}
#navbar {
margin-top: 50px
}
如果您希望左侧栏具有特定的 CSS,您应该像这样指定 CSS:
@media (min-width: 768px) {
#menu-bar {
/* Put your CSS here. It will not apply to the menu-bar when it moves to the top */
}
}
关于asp.net-mvc - Bootstrap 响应式侧菜单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25238817/