我目前正在使用 Angular Materials 设计一个应用程序,但遇到了布局问题。该应用程序通过粘性标题分为两半。左侧不滚动,但右侧会滚动。如果您滚动右侧的内容并到达末尾,则整个页面将滚动以显示页脚。
我尝试了很多组合,但无法得到想要的结果。感谢任何帮助
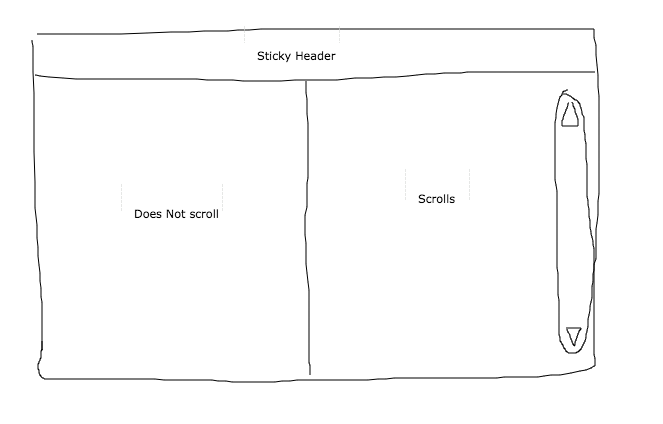
滚动之前:

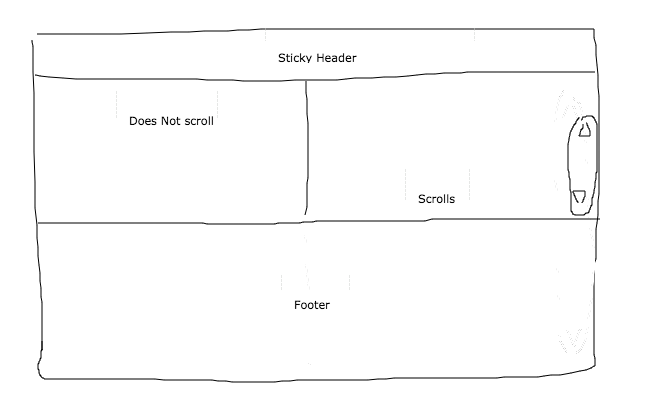
滚动到末尾后:

当前代码:
<body layout="column">
<md-toolbar>
<h2 class="md-toolbar-tools">
<md-button class="md-raised">Sign In</md-button>
</h2>
</md-toolbar>
<div ng-controller="LandingController" layout="row">
<!-- Left Side -->
<div flex class="search-background" layout ="row" layout-align="center center">
<md-input-container layout="row">
<label>Something</label>
<input ng-model="airport">
</md-input-container>
<md-button>Search</md-button>
</div>
<!-- Right Side -->
<md-content flex layout-padding>
<p> Text that overflows </p>
</md-content>
</div>
<!-- Where do I put the footer/format the layout -->
<script type="text/javascript" src="js/app/all.min.js"></script>
最佳答案
我有一个类似的jsfiddle,希望它对你有用。欢迎随时更新。
<body ng-app="layout" ng-controller="AppCtrl">
<div layout="row" flex>
<div layout="column">
<md-toolbar md-whiteframe="2">
<div class="md-toolbar-tools">
<span>Material header</span>
<span flex></span>
</div>
</md-toolbar>
</div>
</div>
<div layout="row" layout-xs="column">
<div class="content-section" flex>
Should not scroll
</div>
<div class="content-section" flex>
<div class="text-center">
<br/><br/><br/><br/><br/><br/><br/>
This Scroll
<br/><br/><br/><br/><br/><br/><br/>
This Scroll
<br/><br/><br/><br/><br/><br/><br/>
This Scroll
<br/><br/><br/><br/><br/><br/><br/>
This Scroll
<br/><br/><br/><br/><br/><br/><br/>
This Scroll
<br/><br/><br/><br/><br/><br/><br/>
</div>
</div>
</div>
<div layout="row" flex>
<div layout="column">
<md-toolbar md-whiteframe="2">
<div class="md-toolbar-tools">
<span>Material footer</span>
<span flex></span>
</div>
</md-toolbar>
</div>
</div>
</body>
CSS
html,
body {
overflow: hidden;
}
[ng\:cloak],
[ng-cloak],
[data-ng-cloak],
[x-ng-cloak],
.ng-cloak,
.x-ng-cloak {
display: none !important;
}
.content-section {
height: calc(100vh - 128px)!important;
overflow-y: auto;
}
关于angularjs - Angular Materials - MD 内容滚动后的页脚,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36095304/