我发现大多数网站都有一个共同点,那就是跨屏幕延伸到全屏的颜色条。所以我只是认为这可能是填充,如果我将填充宽度设置为 100%,那么两侧的宽度都会真正填满。但不幸的是,屏幕两侧似乎仍然有一小块空白。或者这种颜色条一开始就不应该填充?
顺便说一句,我对 html 和 css 还很陌生,所以我的代码可能有点困惑且难以阅读。
这些是我的代码和空白区域的图片,您可以看到屏幕两侧都有轻微的空白。
信用:Teamtreehouse
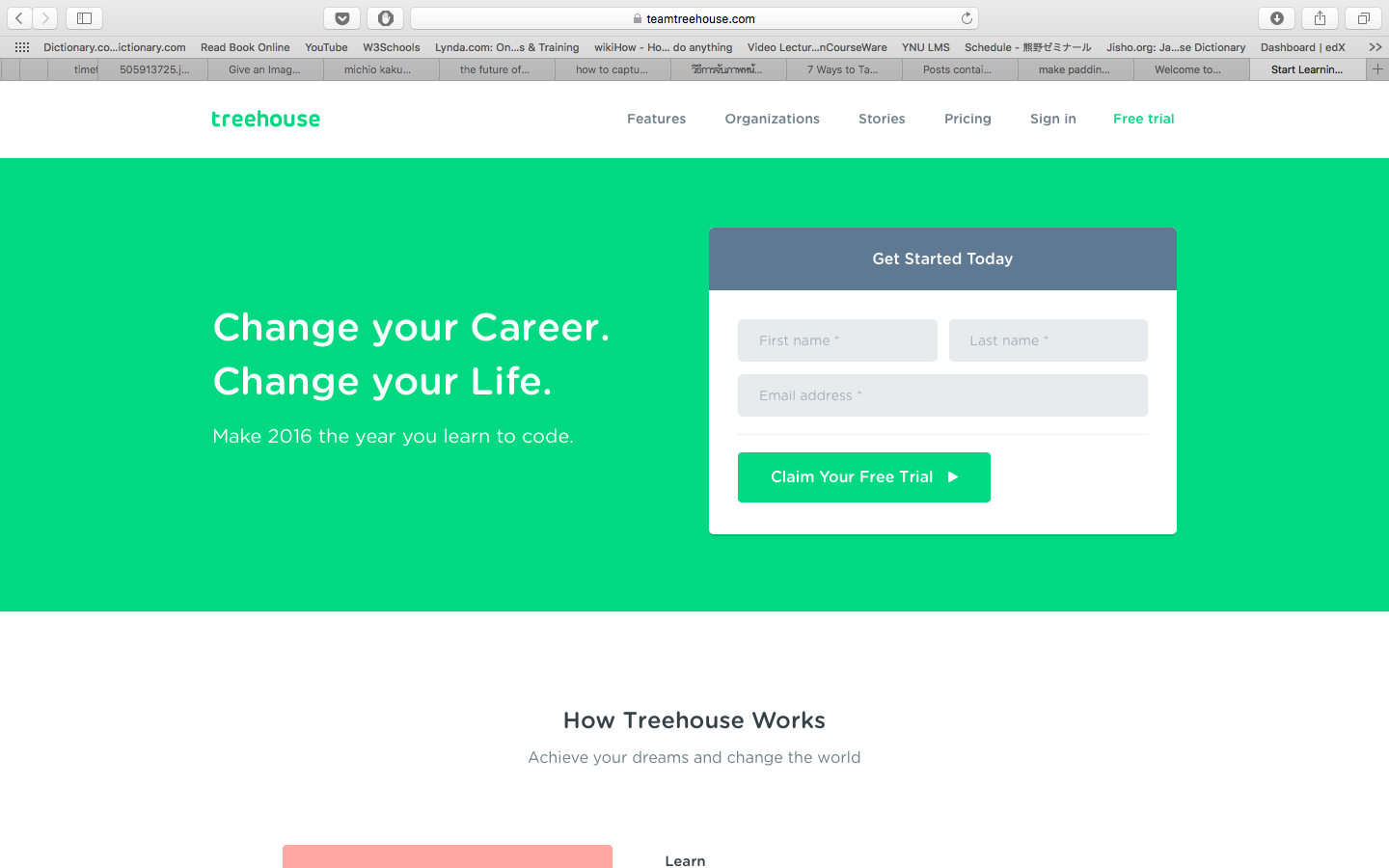
例如,该网站在全屏上有绿色条,两侧没有空格。
最佳答案
设置这个
body {margin:0;padding:0}
因为body元素有其默认的CSS规则
body {
display: block;
margin: 8px; /* and this might be the cause of your problem */
}
关于html - 如何使填充全宽而屏幕两侧没有任何空白?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37703196/