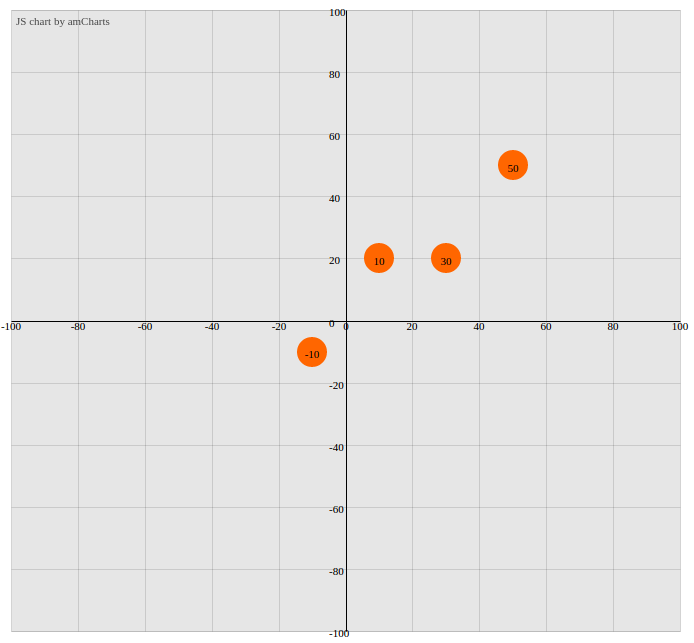
我需要在两个轴上添加相差 10 的标签(网格之间各一个),而不影响当前网格的数量。因此网格线的数量应保持 11,标签的数量将增加到 21。希望这能消除我的疑问。上面是我的图表,这是代码 -
var chart = AmCharts.makeChart("chartdiv", {
"type": "xy",
"dataProvider": json,
"valueAxes":
[
{
"id":"my_y",
"autoGridCount": false,
"position": "right",
"tickLength":0,
"gridThickness":0.25,
"minimum":-100,
"maximum":100,
"gridCount": 11,
"labelFrequency" : 0.5,
"gridColor":"black",
"gridAlpha":0.50,
"labelOffset": -356,
"axisAlpha":0,
"strictGridCount" : true,
},
{
"id":"my_x",
"autoGridCount": false,
"position": "bottom",
"tickLength":0,
"gridThickness": 0.25,
"minimum":-100,
"maximum":100,
"gridCount": 11,
"labelFrequency" : 0.5,
"gridColor":"black",
"gridAlpha":0.50,
"labelOffset": -320,
"axisAlpha":0,
},
],
"borderAlpha" : 0,
"startDuration": 0,
"legend":[{
"useGraphSettings": false,
"verticalGap":0,
}],
"guides":[
{
"fillAlpha": 0.10,
"value": -100,
"toValue": 100,
}
],
"graphs":
[
{
"id":"g1",
"lineColor": "#FF6600",
"bulletBorderThickness": 1,
"hideBulletsCount": 30,
"animationDuration":0,
"balloonText": "[[value]]",
"bullet": "circle",
"lineAlpha": 0,
"valueField": "value",
"xField": "x",
"yField": "y",
"fillAlphas": 0,
"bulletBorderAlpha": 0,
"minBulletSize": 30,
"maxBulletSize": 30,
"labelText":"[[x]]",
"labelPosition":"inside",
"markerType" : "none",
"switchable":false,
},
],
"marginLeft": 20,
"marginBottom": 20,
"export": {
"enabled": true,
"menu" : [],
},
});
PS:我尝试更改 labelFrequency 值,但我认为它的值不会低于 1。
最佳答案
您的假设是正确的,labelFrequency 不能设置为低于 1 的任何值,或就此而言的非整数。
我能想到的唯一解决方法是将gridCount增加到您想要的增量显示标签的数字。 IE。 21.
然后完全禁用网格线。 (gridAlpha: 0)
最后使用引用线在您需要显示线条的值处显示线条。即:
{
"id": "my_y",
"autoGridCount": false,
"position": "right",
"tickLength": 0,
"gridThickness": 0.25,
"minimum": -100,
"maximum": 100,
"gridCount": 21,
"labelFrequency": 0.5,
"gridColor": "black",
"gridAlpha": 0,
"labelOffset": -356,
"axisAlpha": 0,
"strictGridCount": true,
"guides": [
{ "value": 80, "lineAlpha": 0.5 },
{ "value": 60, "lineAlpha": 0.5 },
{ "value": 40, "lineAlpha": 0.5 },
{ "value": 20, "lineAlpha": 0.5 },
{ "value": 0, "lineAlpha": 0.5 },
{ "value": -20, "lineAlpha": 0.5 },
{ "value": -40, "lineAlpha": 0.5 },
{ "value": -60, "lineAlpha": 0.5 },
{ "value": -80, "lineAlpha": 0.5 }
]
}
关于grid - amchart 在网格之间添加标签,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/38393587/