我尝试了 2 天来完成这个布局:

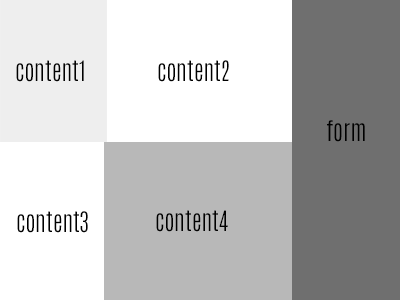
是否可以让物化网格显示图像中的布局。 如果是这样,请尽可能提供帮助并提供一些提示。 预先非常感谢。
最佳答案
试试这个
<div class="row">
<div class="col s3">Content 1 </div>
<div class="col s6">Content 2 </div>
<div class="col s3">Formmmm</div>
<div class="row">
<div class="col s3">Content 3 </div>
<div class="col s6">Content 4 </div>
</div>
</div>
关于css - 实现嵌套列布局,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39306561/