Defender 是一款古老的游戏,它呈现一个虚拟世界,一个水平卷轴,循环播放。相机 View 在任何给定时间仅描绘世界的一部分。玩家可以在这个世界的两个方向连续飞行。
如何通过世界的 SKTileMapNode 布局来实现这一点?
我的第一个想法是拥有两个 SKTileMapNode 实例来说明整个世界,并在玩家环游世界时在需要的地方和时间将它们邻接在空间中。
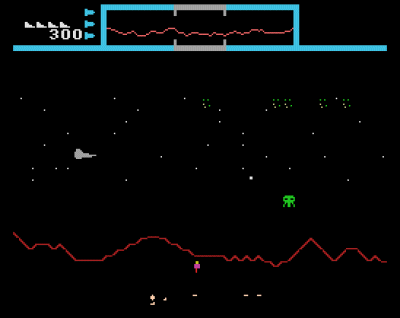
这是屏幕顶部突出显示的 Defender 世界地图:
最佳答案
您所显示的屏幕截图中的小 map 表明它并不是无休止地滚动,而是非常长,并且任何时候都只能看到一小部分。
使用 SKTilemapNode 执行此操作将涉及一个 SKTilemapNode 并仅为地面添加图 block ,然后您可以将物理体附加到其上。背景可以是单个图像或多个图像以创建视差效果,也可以使用黑色背景和使用 SpriteKit 粒子创建的星星。
另一种方法是使用两个背景图像并以编程方式定位它们,以便当一个图像滚动到屏幕外时,它会向左或向右移动(取决于用户滚动的方式)以显示在另一个背景图像附近,从而给出无尽滚动背景的外观。
关于sprite-kit - 使用 SKTileMapNode 制作类似 Defender 的 "world",我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39780658/