我目前正在使用 HTML5 Canvas 在 JS 中开发游戏,我需要转换由 x、y、z 定义的 3D 坐标 到由 x' 和 y' 定义的二维坐标,使用两种投影模式:先轴测,然后等轴测。
我已经阅读了等角投影的维基页面来查找公式,但我不明白:
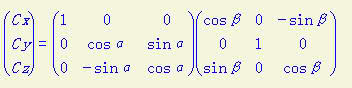
维基百科公式:
为什么使用矩阵旋转以及 x' 和 y' 2D 结果在哪里?
有人可以给我使用轴测投影将 3D 轴的点转换为 2D 轴的公式和使用等角投影的公式,并为数学初学者提供解释吗?
最佳答案
3D 到 2D 等距:
x'=(x-z)/sqrt(2)
y'=(x+2y+z)/sqrt(6)
(基于 @NicoSchertler 的评论。他说他是从 Wikipedia 那里得到的,但我不知道是如何得到的..)
对于其他轴测图,另请参阅:Projecting 3D points to 2D plane
关于math - 使用轴测投影和等角投影将 3D 坐标转换为 2D 坐标,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41080000/