我正在 Mac 中使用 Visual Studio Code 进行 Web 编程。
我发现我们可以使用 shift+cmd+v 启动预览,并使用 cmd+k v 在单独的窗口中启动预览.
但是一旦我们修改代码并保存它,有谁知道如何重新加载和更新预览(通过偏好的快捷方式)?此外,是否可以自动更新?
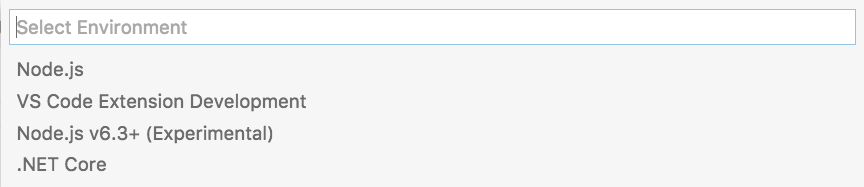
此外,我已经打开了调试面板,一旦我单击绿色按钮,它就可以让我选择环境:
有谁知道我应该选择哪一个来调试客户端 HTML+JavaScript 程序?
最佳答案
1.) 您提到的“预览”适用于 Markdown 文件。它不应该呈现正确的 HTML 预览,这就是它无法工作或刷新的原因。一旦您将它与 Markdown 文件一起使用,它就会在您键入时更新/刷新。
但是市场上有一些 HTML 预览扩展程序,只需搜索“HTML Preview”,您应该就能找到一些。
2.) 屏幕截图中没有这些选项,VSCode 默认情况下不附带客户端调试器。
但是你可以安装Debugger for Chrome它使用 Chrome 调试协议(protocol)。有关如何使用它的详细说明位于扩展自述文件中。
关于visual-studio-code - Visual Studio Code 中的实时预览和调试,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41574635/