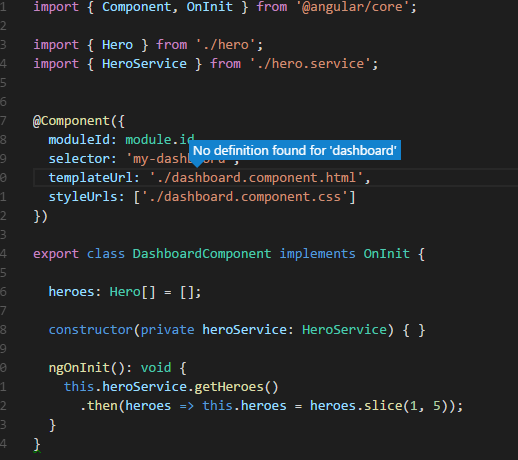
我正在 VSCode 中使用 Angular 2。我正在学习这个 IDE 的使用方法。我试图弄清楚如何使用 CTRL+Click 导航到 templatUrl 等组件属性,但它对我不起作用(请参见屏幕截图)。
我希望当我按住 CTRL 键并单击文本时,它会打开文件 dashboard.component.html 我需要安装扩展才能使其正常工作吗?
最佳答案
据我所知,ctrl + 单击仅适用于语言服务(Typescript 语言服务)可以向 IDE 公开的实体。
例如,您可以按住 Ctrl 键并单击以从导入它们的应用程序模块导航到 DashboardComponent。 templateUrl 属性是一个字符串,ctrl + 单击在那里不起作用。
替代选项(我使用的)是按 ctrl + P,弹出“转到文件”弹出窗口,您可以开始输入“dashboard html” - 它实际上使用正则表达式模式搜索(dashoboard.component.html, Dashboarddetails.component.html 等)来查找匹配项并将其显示在下拉列表中,您可以在下拉列表中使用向上或向下箭头键并按 Enter 键导航到该文件。
关于 Angular 2 组件 - "No definition found for ...",我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/43415822/