我已经开始使用 Atom 来工作 React-native。当我从 Atom 打开 index.js 时。我收到错误,例如代码行顶部“未找到规则‘react/require-extension’的定义” .我认为,无法导入@format。
我不太清楚。我是 react 新手。有关于这个问题的经验或建议吗?
最佳答案
如果您在 ReactNative 项目中使用 eslint,请编辑 .eslintrc 文件并添加此代码片段
"rules": { "react/require-extension": "off" }
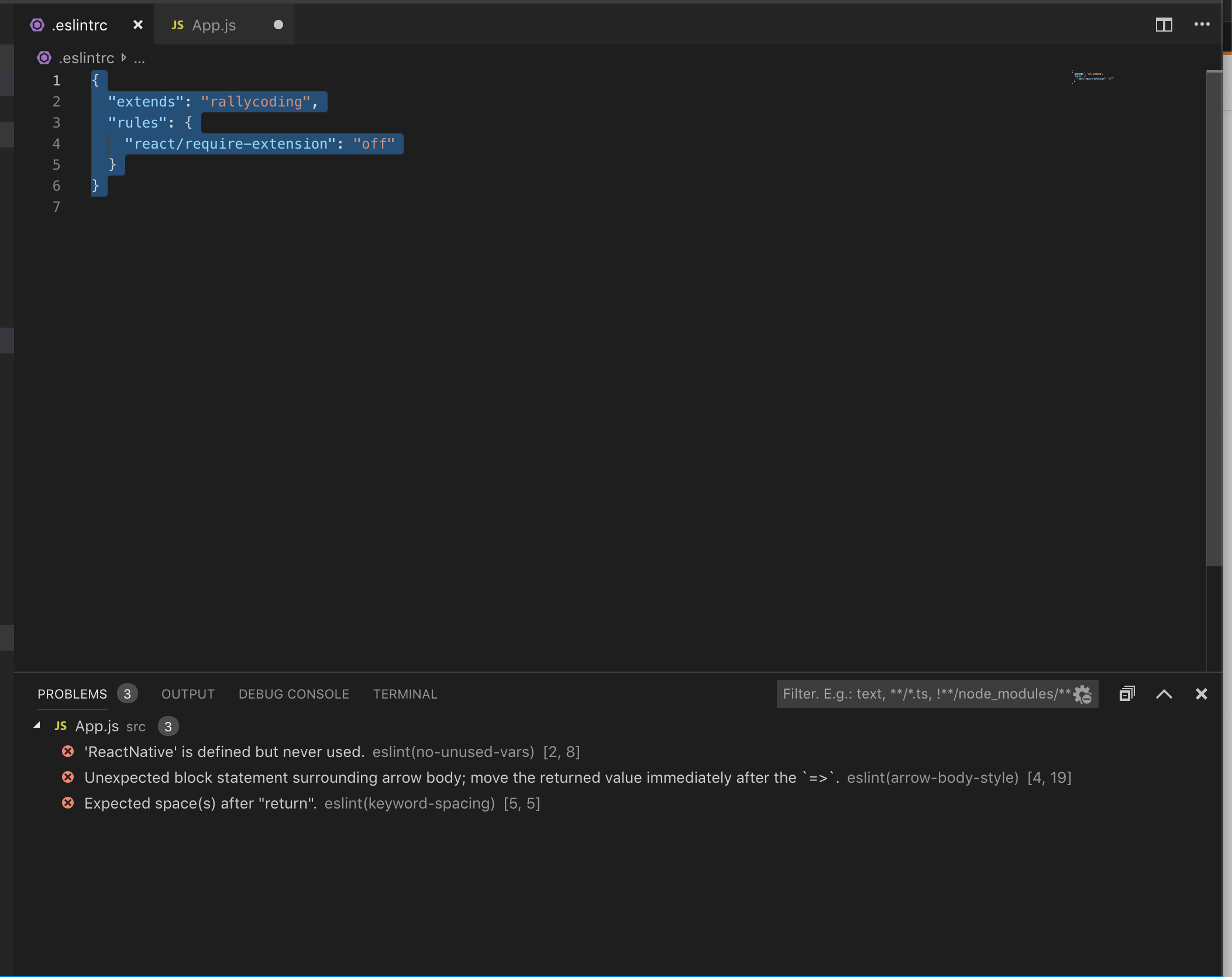
现在 .eslintrc 文件应该如下所示。
{
"extends": "rallycoding",
"rules": {
"react/require-extension": "off"
}
}
关于react-native - 未找到规则 'react/require-extension' 的定义,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/55383611/