我正在尝试使用 webpack 将 bootstrap css 加载到我的应用程序中。 这是一个大型项目,我们的引导文件是定制的,因此我们无法再从 NPM 加载它。我们正在尝试将其从 gulp 迁移。
我使用 @import 将其导入到我的 main.sass 中。
@import '../vendor/bootstrap/css/bootstrap.css';
我在我的 webpack 中使用以下配置:
module: {
rules: [
{
test: /\.(s*)css$/,
use: ['style-loader', 'css-loader', 'sass-loader']
}
]
}
当我检查浏览器中加载的 HTML 时,我的 bootstrap.css 文件已加载到标签内,但奇怪的是它恰好以 10,000 个字符结尾。 BS css 规则的很大一部分被切断了。
我在 Google 上找不到帮助,也没有找到 webpack、style-loader、css-loader 文档和问题。
有人知道如何克服这个问题吗?
设置:
webpack 4.33.0
Bootstrap 3.3.7
css-loader 2.1.1
样式加载器0.23.1
sass-loader 7.1.0
最佳答案
我发现样式在那里,但chrome没有显示所有代码。由于某种原因它只显示 10.000 个字符。
但是如果我复制样式标签的内容并将其扔到 VSCode 上,我的所有 CSS 都在那里。
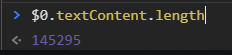
此外,如果选择控制台上的元素,我可以检查字符长度是否正确。
关于webpack - 样式达到 10000 个字符时被截断,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/56550643/