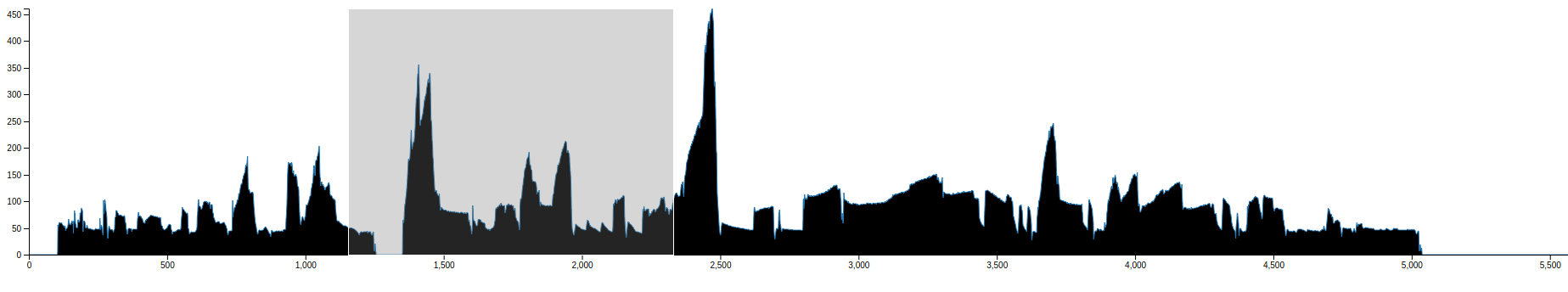
我尝试在 Vue 组件中使用 dc.js。为什么我的折线图有他的填充黑色区域以及为什么画笔看起来与普通画笔工具如此不同。我从我的纯 Javascript 项目中复制了这个。
<template>
<div>
<div id="lineChart"></div>
</div>
</template>
<script>
import crossfilter from "crossfilter2";
import * as d3 from "d3";
import * as dc from "dc";
const axios = require("axios").default;
export default {
data() {
return {
signalData: null,
};
},
mounted() {
this.fetchData();
},
methods: {
generateChart(data) {
var linechart = new dc.LineChart("#lineChart");
var dataModel = Object.keys(data).map(function (d) {
return {
key: +d,
value: data[d],
};
});
var cf = crossfilter(dataModel);
var dimension = cf.dimension(dc.pluck("key"));
var group = dimension.group().reduceSum(function (d) {
return d.value;
});
linechart
.width(null)
.height(330)
.x(d3.scaleLinear().domain([0, Object.keys(data).length]))
.brushOn(true)
.dimension(dimension)
.group(group)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.elasticY(true)
.renderArea(false);
dc.renderAll();
},
fetchData() {
axios
.get("http://localhost:3000")
.then((res) => {
this.generateChart(res.data);
})
.catch((err) => {
console.log(err);
});
},
},
};
</script>
<style>
</style>
这可能是版本问题吗?我该如何解决这个问题?
最佳答案
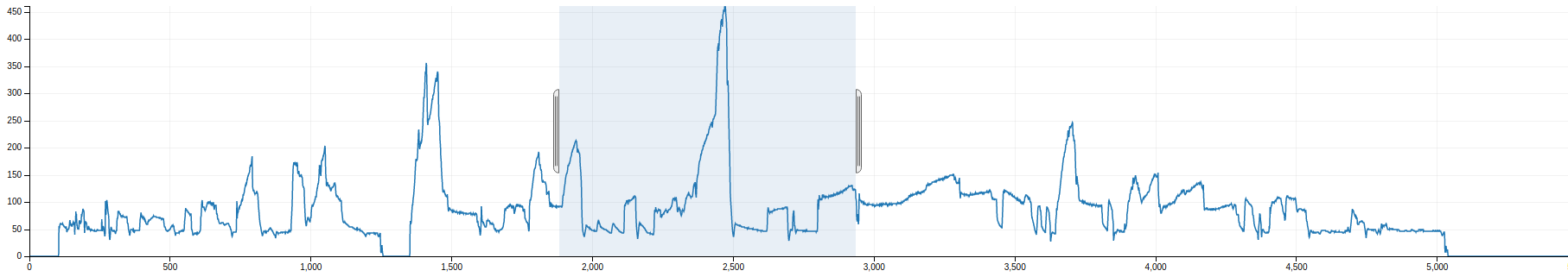
正如评论中所示,答案是将 dc.css 文件包含到 vue 项目中。
将这行代码写入main.js
require("../node_modules/dc/dist/style/dc.css")
关于javascript - dc.js Vue 渲染图表不正确,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/64623224/