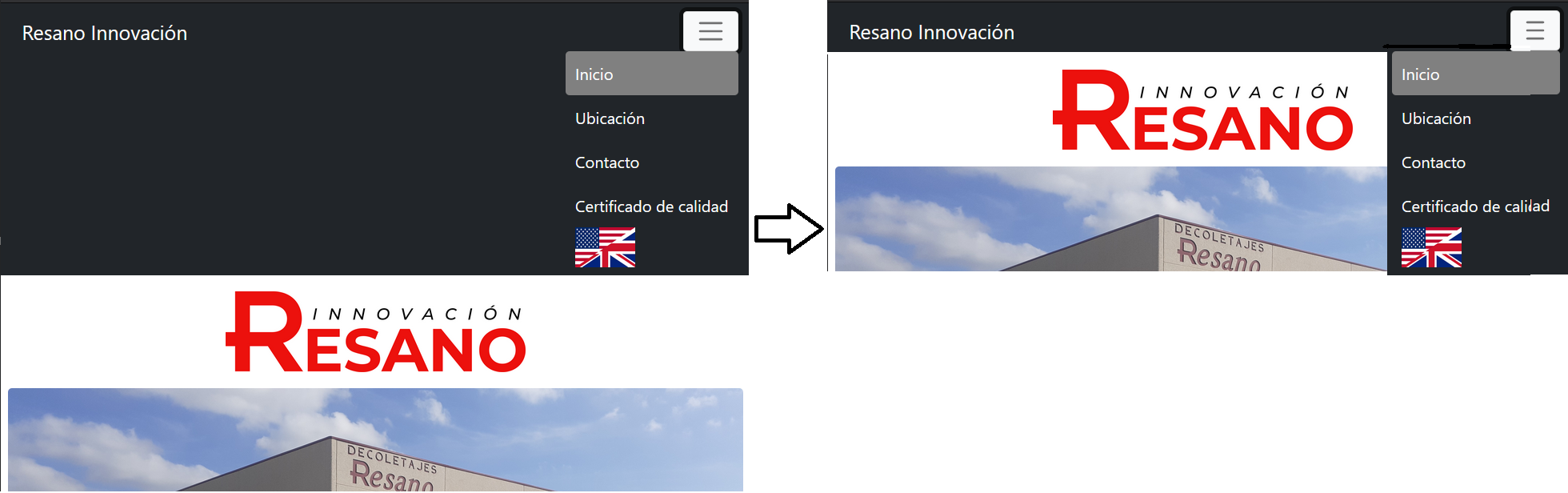
我正在尝试使用 Bootstrap 创建一个相当复杂的导航栏。我想知道是否可以使下拉菜单 float ,这样它就不会使导航栏变得又大又难看。该图非常不言自明:
代码:
.menu-item-seleccionado {
color: white !important;
background-color: grey;
padding: 10px !important;
}
.menu-item-sin-seleccionar {
color: white !important;
padding: 10px !important;
}
.titulo-menu {
margin-left: 1%;
color: white !important;
}<link href="https://cdn.jsdelivr.net/npm/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="1e7c71716a6d6a6c7f6e5e2b302e302e337c7b6a7f2c" rel="noreferrer noopener nofollow">[email protected]</a>/dist/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="63010c0c17101711021323564d534d534e0106170251" rel="noreferrer noopener nofollow">[email protected]</a>/dist/js/bootstrap.bundle.min.js"></script>
<nav class="navbar navbar-expand-lg sticky-top navbar-light bg-dark">
<div class="container-fluid" style="margin: 0; width: 100%;">
<div class="flex-izquierda">
<a class="navbar-brand titulo-menu" href="inicio.html">Resano Innovación</a>
</div>
<button class="navbar-toggler bg-light" type="button" data-bs-toggle="collapse" data-bs-target="#bar"
aria-controls="bar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="flex-derecha collapse navbar-collapse" id="bar">
<ul class="navbar-nav me-auto mb-2 mb-lg-0" style="margin: 0 !important; ">
<li class="nav-item"><a class="nav-link active rounded menu-item-seleccionado" aria-current="page" href="inicio.html">Inicio</a></li>
<li class="nav-item"><a class="nav-link menu-item-sin-seleccionar" href="ubicacion.html">Ubicación</a></li>
<li class="nav-item"><a class="nav-link menu-item-sin-seleccionar" href="contacto.html">Contacto</a></li>
<li class="nav-item"><a class="nav-link menu-item-sin-seleccionar" href="certificado.html">Certificado de calidad</a></li>
<!-- Imagen para cambiar el idioma -->
<li class="nav-item"><a class="navbar-brand" href="../en/inicio.html">
<img src="../img/eng.png" style="max-width: 100%; max-height: 40px; padding-left: 10px;" alt="">
</a>
</li>
</ul>
</div>
</div>
</nav>最佳答案
.menu-item-seleccionado {
color: white !important;
background-color: grey;
padding: 10px !important;
}
.menu-item-sin-seleccionar {
color: white !important;
padding: 10px !important;
}
.titulo-menu {
margin-left: 1%;
color: white !important;
}
@media screen and (max-width: 736px) {
.navbar-expand-lg .navbar-collapse {
flex-basis: auto;
}
.flex-derecha {
width: 250px;
position: absolute;
height: auto;
background: black;
top: 50px;
right: 0;
}
.collapse:not(.show) {
display: none !important;
}
.nav-item
{
width:250px;
}
}<link href="https://cdn.jsdelivr.net/npm/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="8eece1e1fafdfafceffecebba0bea0bea3ecebfaefbc" rel="noreferrer noopener nofollow">[email protected]</a>/dist/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="ddbfb2b2a9aea9afbcad9de8f3edf3edf0bfb8a9bcef" rel="noreferrer noopener nofollow">[email protected]</a>/dist/js/bootstrap.bundle.min.js"></script>
<nav class="navbar navbar-expand-lg sticky-top navbar-light bg-dark">
<div class="container-fluid" style="margin: 0; width: 100%;">
<div class="flex-izquierda">
<a class="navbar-brand titulo-menu" href="inicio.html">Resano Innovación</a>
</div>
<button class="navbar-toggler bg-light" type="button" data-bs-toggle="collapse" data-bs-target="#bar"
aria-controls="bar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="flex-derecha collapse navbar-collapse" id="bar">
<ul class="navbar-nav me-auto mb-2 mb-lg-0" style="margin: 0 !important; ">
<li class="nav-item"><a class="nav-link active rounded menu-item-seleccionado" aria-current="page" href="inicio.html">Inicio</a></li>
<li class="nav-item"><a class="nav-link menu-item-sin-seleccionar" href="ubicacion.html">Ubicación</a></li>
<li class="nav-item"><a class="nav-link menu-item-sin-seleccionar" href="contacto.html">Contacto</a></li>
<li class="nav-item"><a class="nav-link menu-item-sin-seleccionar" href="certificado.html">Certificado de calidad</a></li>
<!-- Imagen para cambiar el idioma -->
<li class="nav-item"><a class="navbar-brand" href="../en/inicio.html">
<img src="../img/eng.png" style="max-width: 100%; max-height: 40px; padding-left: 10px;" alt="">
</a>
</li>
</ul>
</div>
</div>
</nav>关于html - 使下拉菜单在 Bootstrap 中 float ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/66262719/