我正在使用 WebStorm。我已经打开了一个空项目,其中添加了大约 10 个项目。
这是过去做过的。我想再添加一个。
之前,我通过进入项目结构并添加新模块来添加这些内容。
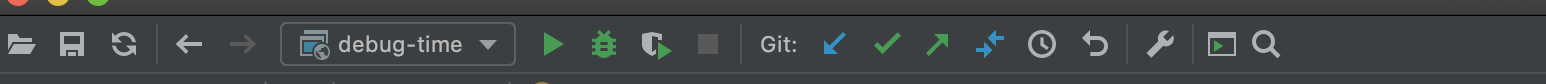
但我再也看不到这个选项了。请查看屏幕截图。
如何在 WebStorm 中查看项目结构,以便将新模块添加到现有项目设置中?谢谢。
WebStorm版本:2020.3.2
最佳答案
关于javascript - 如何向现有项目添加新模块,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/69360050/