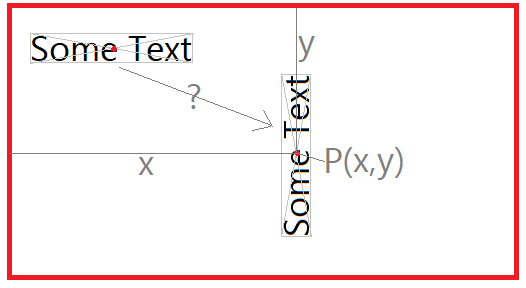
如何将文本放入 svg 中,如下所示:
- 文本旋转 -90 度
- 文本的中点(对角线交点)在变换后有一个固定点 P(例如
P.x = 200、P.y = 300)

在我的尝试中,我能够旋转该元素,但我似乎无法正确定位它。我什至尝试过基线、旋转中心等,但我现在完全迷失了。谢谢<3
<text transform="rotate(-90, 0, 0) translate(200, 300)" dominant-baseline="central">Some Text</text>
最佳答案
我想我终于解决了这个问题。抱歉浪费您的时间。
<rect fill="red" width="100" height="100"></rect>
<text transform="translate(100, 100) rotate(-90)" text-anchor="middle" dominant-baseline="central" style="font-size: 18px;">Some Text</text>

关于svg - 旋转和移动 SVG 中的文本元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/70174707/