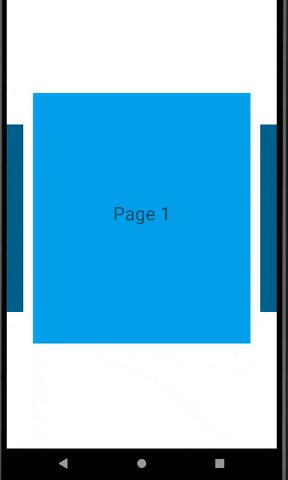
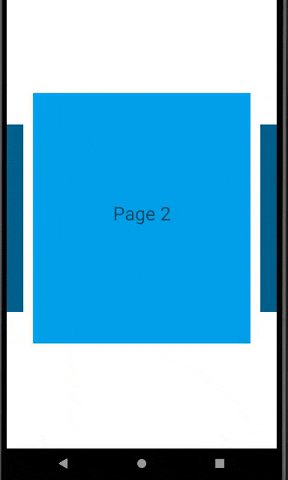
如上图所示,我想使 ViewPager2 中的上一个和下一个项目变暗。
setPageTransformer(object : ViewPager2.PageTransformer {
override fun transformPage(page: View, position: Float) {
page.translationX = -pageTranslationX * position
page.scaleY = 1 - (0.15f * abs(position))
}
})
我使用上面的代码 fragment 显示预览,但我找不到将其变暗的方法。
有什么好的解决办法吗?
最佳答案
您可以利用映射到页面当前位置的position参数来获取基于页面位置的颜色阴影;这也有利于在最暗和最亮的颜色之间分级颜色,以便颜色逐渐变化:
- 为浅色和深色创建两种颜色资源
- 使用
ColorUtils.blendARGB()获取基于位置百分比的颜色。 - 将新的背景颜色设置为
页面的 Root View
setPageTransformer(object : ViewPager2.PageTransformer {
override fun transformPage(page: View, position: Float) {
page.translationX = -pageTranslationX * position
page.scaleY = 1 - (0.15f * abs(position))
val startColor = ContextCompat.getColor(this, R.color.light_blue)
val endColor = ContextCompat.getColor(this, R.color.dark_blue)
val color = ColorUtils.blendARGB(startColor, endColor, abs(position))
val view = page.findViewById<LinearLayout>(R.id.page_root) // this is the page fragment root view (make sure to set its id)
view?.setBackgroundColor(color)
}
})
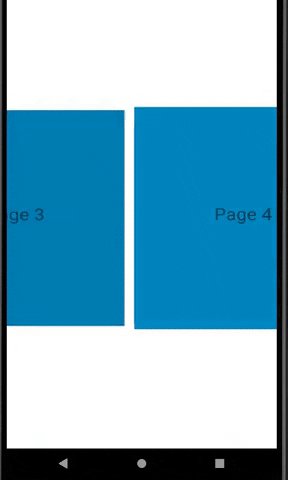
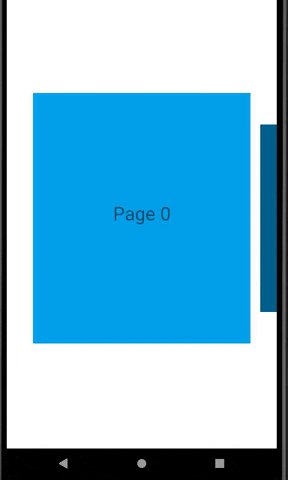
结果:

关于Android ViewPager2,上一项和下一项变暗处理,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/71246467/
