在处理json数据时,
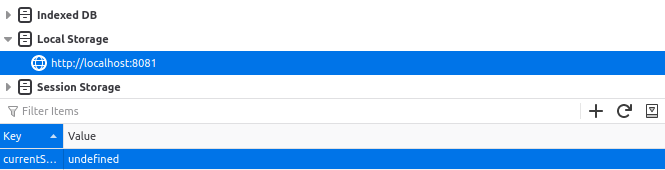
if(localStorage.getItem('currentShop')!="undefined")
selected shop = JSON.parse(localStorage.getItem('currentShop')).Id;
//works
if(localStorage.getItem('currentShop')!=undefined)
selected shop = JSON.parse(localStorage.getItem('currentShop')).Id;
// not works
这是处理这个问题的正确方法吗?如何使用 json 解析器解析“未定义”
最佳答案
提示由浏览器控制。您只能向他们提供一个字符串。您可以查看MDN Docs了解更多详情。
关于javascript - 解析错误未定义 - 未捕获( promise 中)SyntaxError : JSON. 解析:JSON 数据第 1 行第 1 列出现意外字符,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/71874821/