如何在flutter中删除或增加NavigationBar中所选项目的装饰?
NavigationBar(
elevation: 0,
selectedIndex: navIndex,
onDestinationSelected: (index) => setState(() {
navIndex = index;
}),
backgroundColor: Colors.transparent,
labelBehavior: NavigationDestinationLabelBehavior.alwaysHide,
destinations: const [
NavigationDestination(
icon: Text('Your subscriptions'),
label: '',
),
NavigationDestination(
icon: Text('Upcoming bills'),
label: '',
),
],
),
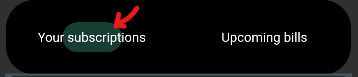
装修效果图
最佳答案
通常,NavigationDestination 图标必须是 Icon() 小部件。 但就你而言,它是文本。这就是文本超出突出显示区域的原因。
NavigationDestination(
icon: <This has to be a Icon>
label: '',
),
图标将使用“NavigationBarThemeData.iconTheme”,如果“NavigationBarThemeData”不存在,图标将使用“IconThemeData”。在这两种情况下,我都找不到更改突出显示区域的大小的方法。
你可以做这样的事情,它可以完成工作,但不是那么顺利。
int _selectedIndex = 0; // local variable
NavigationDestination(
icon: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(20)),
color: _selectedIndex == 0 ? Colors.blue.shade100 : Colors.transparent,
shape: BoxShape.rectangle),
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Text('Your subscriptions'),
)),
label: 'Your subscriptions',
),
关于flutter - 如何删除或增加导航栏中选定的装饰,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/72909874/