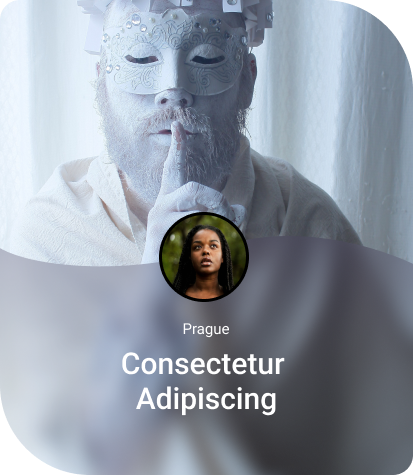
我正在寻找将background-filter:blur(XXpx) 与波浪边框相结合的解决方案。请参阅附图。
我已经尝试过 SVG 波浪和 :before :after 省略号,但在我看来,将它与“模糊”配对并非不可能。
有人有任何提示吗?
这段代码在“模糊封面”顶部绘制了一条直线:
#css
.blur-filter-over {
position: absolute;
height: calc(100vw*0.105);
max-height: 230px;
width: 100%;
background: linear-gradient(180deg, rgba(70, 60, 92, 0.33) 0%, rgba(96, 96, 96, 0) 100%);
backdrop-filter: blur(10px);
border: unset;
left: 0;
bottom: 0;
}
#html
<div class="card card-body ls odd" style="background-image: url({{ MEDIA_URL }});">
<div class="blur-filter-over">
<div class="text-over talent">
<div class="text-over-place">{{address}}</div>
{{first_name}} {{last_name}}
</div>
</div>
</div>
最佳答案
来自my previous answer你可以像下面这样做。我在该答案中使用了其中一个代码,其中我使用掩模来创建波浪。
.box {
width:300px;
height:250px;
position:relative;
background: url(https://picsum.photos/id/1069/400/600) center/cover;
}
.box:before{
content:"";
position:absolute;
inset:0;
-webkit-mask:
radial-gradient(100% 80% at top ,#0000 79.5%,#000 80%) left,
radial-gradient(100% 80% at bottom,#000 79.5%,#0000 80%) right;
-webkit-mask-size:50.1% 100%;
-webkit-mask-repeat:no-repeat;
backdrop-filter:blur(10px);
background:#0005;
}<div class="box">
</div>关于html - 背景滤镜模糊与波浪边框相结合,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/73608397/