在附加的代码中,有一个 flex div 应该在小屏幕中显示 2 个元素,在中屏幕中显示 3 个元素,在大屏幕中显示 4 个元素。
在演示中,有 8 个元素,因此网格将如下所示:
更大的屏幕:2 行 * 4 项 = 8(确定)
小屏幕:4 行 * 2 项 = 8(确定)
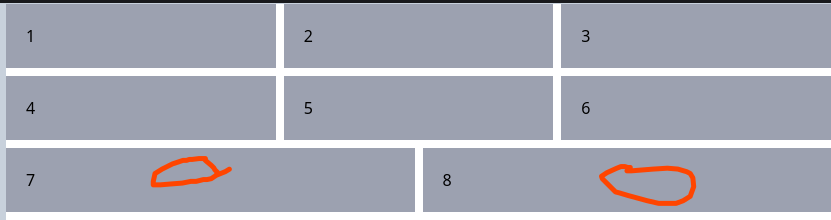
中屏:2行*3项=6,第3行=2项(问题来了)
在中屏幕中,为第三行留下了 2 个元素,在第三行中,这 2 个元素被拉伸(stretch)以占据 3 个元素的宽度。
注意:
这段代码摘录了我在 React + Tailwind 应用程序中遇到的问题。
在我的真实代码中,动态数量的元素在 Flex div 内传递和映射,但上面的代码演示了我的确切问题。
我使用
flex-grow属性使卡片在屏幕大小调整时响应地增大/缩小,直到遇到断点。
我已经尝试过的事情和遇到的问题
删除
flex-grow:删除它会在右侧创建一个空白区域,我不想要它。
删除 Flex 元素上每个元素上的
flex-grow并在 Flex 容器上添加justify-center,它会增加列之间的间隙。
在每个 flex 元素上添加
flex-grow似乎可以解决上述两个问题,从而产生第三个问题(我上面已经提到过)。
<script src="https://cdn.tailwindcss.com"></script>
<body>
<div class="flex flex-wrap gap-2">
<div class="bg-gray-400 flex-grow p-5 w-[45%] md:w-[30%] lg:w-[20%]">1</div>
<div class="bg-gray-400 flex-grow p-5 w-[45%] md:w-[30%] lg:w-[20%]">2</div>
<div class="bg-gray-400 flex-grow p-5 w-[45%] md:w-[30%] lg:w-[20%]">3</div>
<div class="bg-gray-400 flex-grow p-5 w-[45%] md:w-[30%] lg:w-[20%]">4</div>
<div class="bg-gray-400 flex-grow p-5 w-[45%] md:w-[30%] lg:w-[20%]">5</div>
<div class="bg-gray-400 flex-grow p-5 w-[45%] md:w-[30%] lg:w-[20%]">6</div>
<div class="bg-gray-400 flex-grow p-5 w-[45%] md:w-[30%] lg:w-[20%]">7</div>
<div class="bg-gray-400 flex-grow p-5 w-[45%] md:w-[30%] lg:w-[20%]">8</div>
</div>
</body>最佳答案
使用grid代替flex div,可以轻松简单地实现您的要求。看看这个例子。
<script src="https://cdn.tailwindcss.com"></script>
<body>
<div class="grid grid-cols-2 md:grid-cols-3 lg:grid-cols-4 gap-2">
<div class="bg-gray-400 p-5 w-full">1</div>
<div class="bg-gray-400 p-5 w-full">2</div>
<div class="bg-gray-400 p-5 w-full">3</div>
<div class="bg-gray-400 p-5 w-full">4</div>
<div class="bg-gray-400 p-5 w-full">5</div>
<div class="bg-gray-400 p-5 w-full">6</div>
<div class="bg-gray-400 p-5 w-full">7</div>
<div class="bg-gray-400 p-5 w-full">8</div>
</div>
</body>关于html - 使用 flex-grow 使卡片在调整大小时拉伸(stretch)后,如果最后一行的卡片数量少于其他行,则 flex 卡的宽度会拉伸(stretch),我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/77191984/