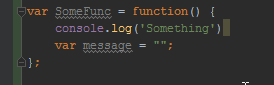
我注意到我时不时地会漏掉一个分号。我发现它是因为 WebStorm 在缺少分号时显示的指示符不会出现在代码块的最后一行。例如:
但是稍后如果您调整代码块并添加更多行,它就会变得无效:
如何让 WebStorm 始终显示缺少的分号指示符,以便我在编写同一行时可以捕获它?我已经启用了“设置 > 编辑器 > 代码样式 > JavaScript > 其他 > 使用分号终止语句”。
最佳答案
警告/通知通过检查检测,而代码样式用于代码格式化(自动(编码时)或按需)。
如果您想单独依赖代码样式设置,那么我建议使用Ctrl + Shift + Enter来完成您的语句。
至于实际检查:设置/首选项|编辑|检查 | JavaScript |代码风格问题 |未终止的语句——它有一个影响 block 中最后一个语句的特殊选项。
关于webstorm - WebStorm 中代码块末尾缺少分号的指示符,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32389229/