我想重构函数内部的变量,但仅限于该函数内部。这在 JetBrains IDE 中可行吗?
示例:
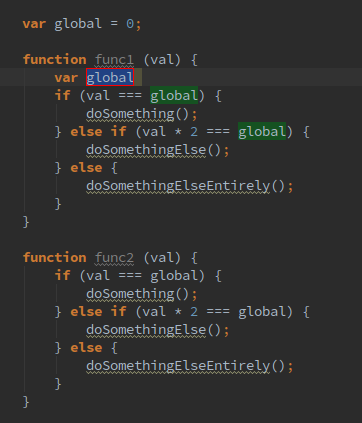
var global = 0;
function func1 (val) {
if (val === global) {
doSomething();
} else if (val * 2 === global) {
doSomethingElse();
} else {
doSomethingElseEntirely();
}
}
function func2 (val) {
if (val === global) {
doSomething();
} else if (val * 2 === global) {
doSomethingElse();
} else {
doSomethingElseEntirely();
}
}
如果我尝试通过重构更改 func1 内的变量 global,它将在所有全局范围内发生更改,因此在 func2 中以及。我想阻止这种情况发生。这可能吗?
最佳答案
这是一个更简单的解决方法。
- 在
func1中添加一个虚拟var global。 - 使用重构 > 重命名工具 (Shift + F6),同时选择
func1中任何出现的global>. - 删除第 1 步中添加的行(将插入符号放入行中并按 Ctrl + Y)。
关于webstorm - 在 JetBrains IDE 中重构范围内,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36971788/