我正在使用与此类似的 ionic native 相机插件 blog 。当我构建 android apk 并将其安装在移动相机插件中时,它可以按预期工作。但是,如果我将其部署到 firebase 托管并通过在移动浏览器中打开它进行测试 - 我无法打开相机。
如何使其在移动浏览器中运行?
最佳答案
使用 native 相机插件无法做到这一点。要使用它,您必须使用设备。因为它是为使用设备的 native 相机而设计的。换句话说,Cordova 插件使用 native 设备代码(Swift、JAVA)来执行其功能。
如何使其在移动浏览器中运行?
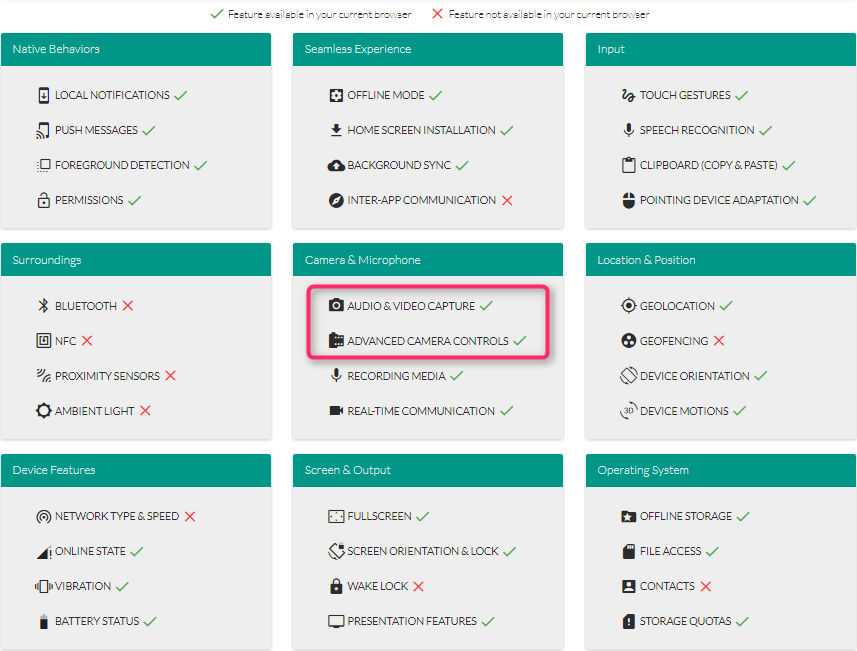
如果您正在开发PWA(渐进式网络应用程序),那么您可以使用服务工作人员访问设备上的摄像头。在这里你可以看到What Web Can Do Today .
注意:但是您不能将任何 Cordova 插件与 PWA 应用一起使用。
Chrome 版本 60.0.3112.113
关于angular - ionic 相机插件可以在 Android 应用程序中工作,但不能在移动浏览器中工作?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46260105/