我需要在 Flutter 中的 BackdropFilter.blur 中打一个 100x100 的不模糊孔
最佳答案
您可以使用CustomClipper。
class MyClipper extends CustomClipper<Path> {
@override
Path getClip(Size size) {
Path path = Path();
path.fillType = PathFillType.evenOdd;
path.addRect(Rect.fromLTWH(0, 0, size.width, size.height));
path.addOval(Rect.fromCenter(
center: Offset(size.width / 2, size.height / 2),
width: 100,
height: 100));
return path;
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) => true;
}
并使用
ClipPath(
clipper: MyClipper(),
child: BackdropFilter(
filter: ImageFilter.blur(
//import dart:ui
sigmaX: 5.0,
sigmaY: 5.0,
),
child: const SizedBox(
width: 200.0,
height: 200.0,
),
),
),
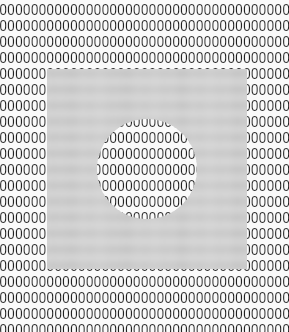
结果
关于flutter - 如何在 Flutter 中的 BackdropFilter.blur 中制作一个 100x100 的不模糊孔,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/75836448/