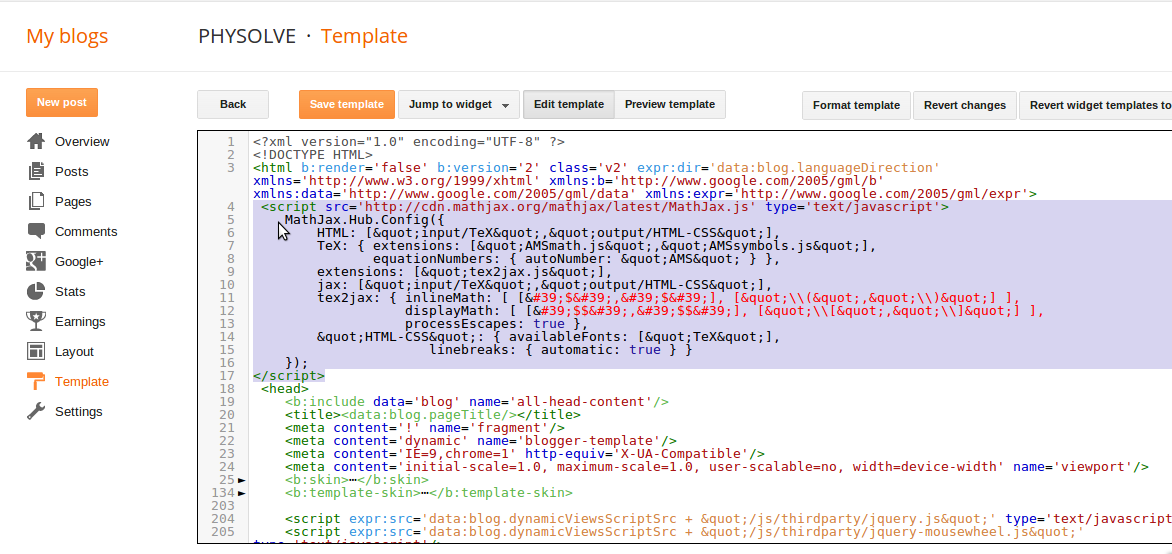
我想在 Blogspot 中编写 Latex 方程,所以我选择了一个动态模板并粘贴 HTML code <head>之后标签。
<script type="text/x-mathjax-config">
// <![CDATA[
MathJax.Hub.Config({tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']],
displayMath: [['\\[','\\]'], ['$$','$$']]}});
blogger.ui().viewType_.prototype.onRenderComplete=function(){MathJax.Hub.Queue(['Typeset',MathJax.Hub])};
// ]]>
</script>
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
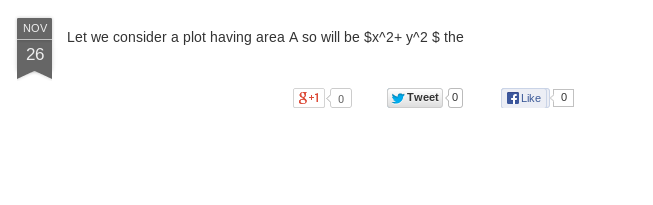
 插入一些输入后,我没有得到 latex 输出。我使用了另一种方法,但它不起作用。如何明确修复它?
插入一些输入后,我没有得到 latex 输出。我使用了另一种方法,但它不起作用。如何明确修复它?

最佳答案
忘记&quot;之类的东西。 Latex 输出不会出现在预览模式下,但当您发布该帖子时它将正确显示。
原因:预览网址是 https 网址,类似于 https://blogname.blogspot.com/b/post-preview?token=fsdbkdsbkjsdfnkjsdnf&postId=32798437243279&type=POST 。由于该页面是 https,您的浏览器会尝试加载脚本 http://cdn.mathjax.org/mathjax/latest/MathJax.js也作为 https 生成证书错误。
由于您博客的查看者永远不会在 https 中打开它,因此他们永远不会遇到此问题。 如果您想查看具有正确 latex 输出的预览,只需单击“预览”按钮即可。当页面加载时,将 url 中的 https 替换为 http,然后 Bingo!!
关于latex - Blogspot Latex 方程,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20211945/