我知道最简单的方法是“类”一些东西,然后为类提供所需的属性,但是,
1. 我不太喜欢到处创建类。这就是特异性和 CSS 映射的用途。
2. 我需要花很长时间才能浏览数百页来添加这些类,而且有些页面我根本不应该碰!
所以,至少我有一个父类可以开始:)但我的问题是,我从来没有必要将跨度标签内的文本的第二部分作为目标,除以<br> .
这是 HTML
<div class="locations">
<ul>
<li><strong>Address: </strong><span>47 Feed Mill Lane
<br>
Middlebury, VT 05753</span></li>
<li><strong>Contact: </strong><span>John Doe</span></li>
<li><strong>Phone: </strong><span>800-639-3191</span>/li>
<li><strong>E-mail: </strong><span> <a href="mailto:<a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="c7a2aaa6aeab87a2aaa6aeabe9a4a8aa" rel="noreferrer noopener nofollow">[email protected]</a>"><a href="https://stackoverflow.com/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="33565e525a5f73565e525a5f1d505c5e" rel="noreferrer noopener nofollow">[email protected]</a></a></span></li>
</ul>
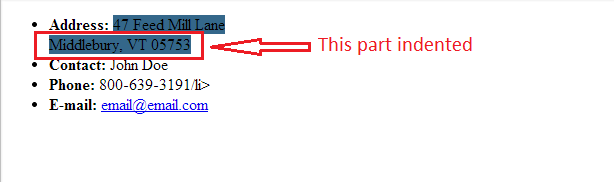
以及相关行的 CSS。我添加了这个特殊性逻辑,但它正在 <span> 中获取整个内容。我想选择 <br> 之后的部分这样我就可以缩进它。
.locations > ul > li:first-child > span:nth-child(2) {
background-color: #34678a; /*for testing purposes only */
text-indent:25px;
}
这是FIDDLE
一点视觉效果也没什么坏处;)

最佳答案
CSS 无法读取元素的内容,因此不知道 <br> 在哪里塔格群岛。改为使用 display:inline-block; 来定位它和vertical-align:text-top;
<强> jsFiddle example
您可以使用以下内容:
.locations > ul > li:first-child > span:nth-child(2) {
background-color: #34678a;
display:inline-block;
vertical-align:text-top;
}
关于html - 如何成功地特异性地定位 span 标记中字符串的第二部分,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23331115/