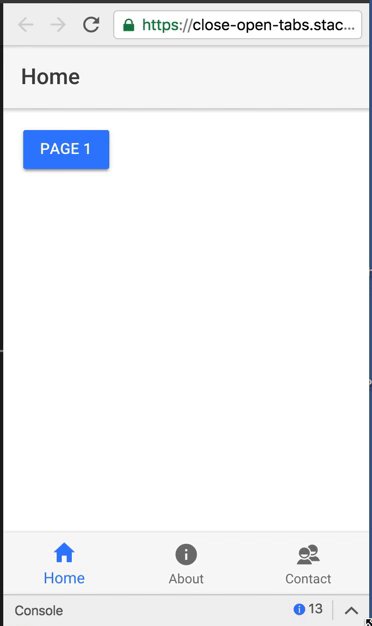
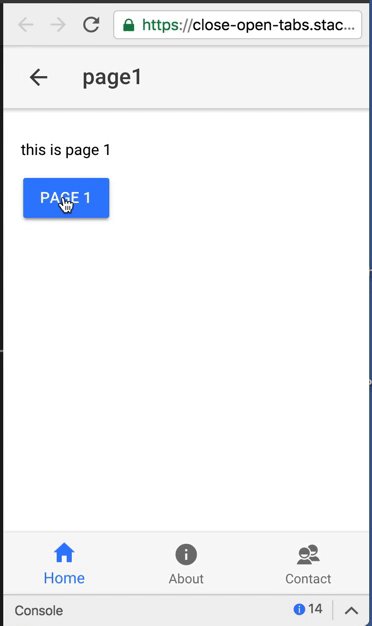
我当前的选项卡代码将所有页面一对一地堆叠为单独的选项卡。因此,当我更改选项卡时,它会显示以前堆叠的页面,我想在更改选项卡时将所有选项卡设置为根。这是我当前的代码
export class TabsPage {
tab1Root = HomePage;
tab2Root = SearchPage;
tab3Root = QueuesPage;
tab4Root = FavoritesPage;
tab5Root = SettingsPage;
constructor() {
}
}<ion-tabs>
<ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab>
<ion-tab [root]="tab2Root" tabTitle="Search" tabIcon="search"></ion-tab>
<ion-tab [root]="tab3Root" tabTitle="Queues" tabIcon="people"></ion-tab>
<ion-tab [root]="tab4Root" tabTitle="Favorites" tabIcon="star"></ion-tab>
<ion-tab [root]="tab5Root" tabTitle="Settings" tabIcon="cog"></ion-tab>
</ion-tabs>最佳答案
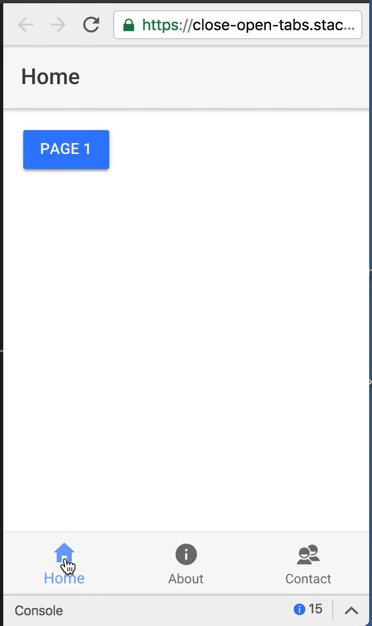
我能够通过获取选项卡组件的引用,然后通过从上一个选项卡访问 NavController 来调用 popToRoot( )方法:
<!-- #myTabs allow us to get a reference of the tabs -->
<!-- (ionChange) allow us to run our method every time the selected tab is changed -->
<ion-tabs #myTabs (ionChange)="onTabsChange()">
<ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab>
<ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle"></ion-tab>
<ion-tab [root]="tab3Root" tabTitle="Contact" tabIcon="contacts"></ion-tab>
</ion-tabs>
然后:
// Angular
import { Component, ViewChild } from '@angular/core';
// Pages
import { AboutPage } from '../about/about';
import { ContactPage } from '../contact/contact';
import { HomePage } from '../home/home';
// Tabs
import { Tabs } from 'ionic-angular';
@Component({
templateUrl: 'tabs.html'
})
export class TabsPage {
@ViewChild('myTabs') tabRef: Tabs;
tab1Root = HomePage;
tab2Root = AboutPage;
tab3Root = ContactPage;
onTabsChange() {
// Get the previous tab if any
const previousTab = this.tabRef.previousTab(false);
if(previousTab) {
try {
// Get the navCtrl and pop to the root page
previousTab.getViews()[0].getNav().popToRoot();
} catch(exception) {
// Oops...
console.error(exception);
}
}
}
}
Stackblitz Project
关于angular - 如何在 ionic 中更改选项卡时弹出所有选项卡堆栈?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52690855/