我有一个设计按钮的要求,当我使用React中的标签按钮时,它看起来很丑陋,我尝试设计它但没有成功。
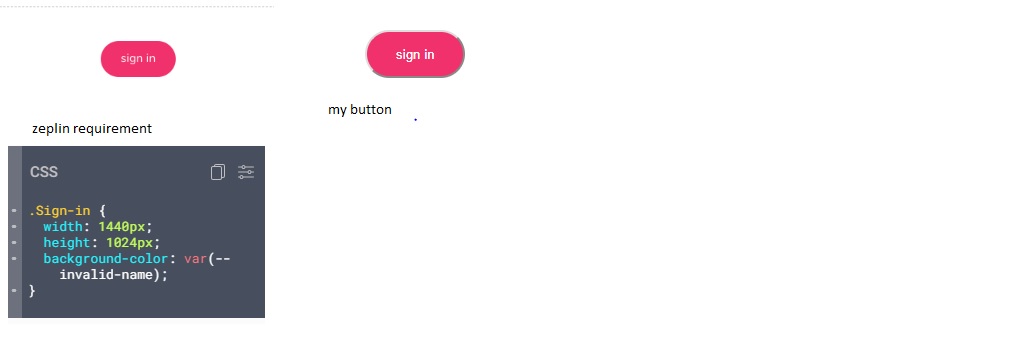
我将发布一张 Zeplin 要求的图片和我的按钮的图片以及 CSS 代码。

我的CSS代码
.textField::placeholder{
width: 600px;
height: 47px;
}
.signIn{
width: 100px;
height: 48px;
border-radius: 24px;
background-color: #f1316b;
color: #fff;
margin-top: 45px;
}
所以基本上问题出在白色和灰色的粗线上,使它变得如此难看 任何帮助将不胜感激
最佳答案
按钮默认有边框,如果您没有 css 重置文件,只需添加 border: 0 即可删除边框
关于html - 无法使按钮在 css 中看起来平滑,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58950040/