这与 Using SVG for additive color mixing (additive blending) 不同,这是专门讨论加法混合的。为此,只需设置 mix-blend-mode: screen 即可。据我所知,没有混合混合模式来平均颜色。这个问题的答案可能确实涉及使用过滤器,正如那里的答案中提到的;但问题是如何?
我正在制作一个应用程序,您可以在其中查看一些 SVG 数据。 SVG 具有不同颜色的图层,其中包含各种形状/路径。图层的颜色和形状/路径是输入的并且会变化。
SVG 示例可能如下所示:
<svg>
<g fill="#ff0000" id="layer1">
<path d="M0,50 a50 50 0 1 1 100,0 a50 50 0 1 1 -100,0"/>
</g>
<g fill="#00ff00" id="layer2">
<path d="M25,50 a50 50 0 1 1 100,0 a50 50 0 1 1 -100,0"/>
</g>
<g fill="#0000ff" id="layer3">
<path d="M12.5,75 a50 50 0 1 1 100,0 a50 50 0 1 1 -100,0"/>
</g>
<!-- more layers... -->
</svg>
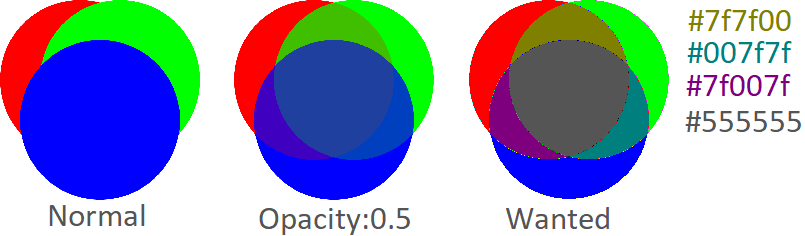
看起来像下图中的第一组圆圈(正常)。
我想要的是能够切换“透明模式”,这样您就可以看到隐藏在其他形状下面的形状。因此,如果两个形状在一个区域重叠,则该区域的颜色应该是两层颜色的平均值。如果只有一个形状不与任何东西重叠,则颜色应该只是图层的颜色。 平均而言,我的意思是如果颜色“#00ff00”之上有一个颜色“#ff0000”,则生成的颜色应该是“#7f7f00”。
我可以通过将所有内容绘制两次来获得弱透明度效果(中图):以完全不透明度绘制一次所有内容,然后以半不透明度在顶部再次绘制。但效果非常弱,并没有真正显示出真正的颜色“混合”。
这张图希望能解释我想要的效果(右侧的设置):
只要最终结果看起来正确,我不介意使用一些 hacky 来实现这一目标。
最佳答案
如果您想搞点奇特的事情,您可以将两个mix-blend-mode配对
排除和相乘
path {
mix-blend-mode: exclusion;
}
.multiply path {
opacity: 0.5;
mix-blend-mode: multiply;
}<svg>
<g fill="#ff0000" id="layer1">
<path d="M0,50 a50 50 0 1 1 100,0 a50 50 0 1 1 -100,0"/>
</g>
<g fill="#00ff00" id="layer2">
<path d="M25,50 a50 50 0 1 1 100,0 a50 50 0 1 1 -100,0"/>
</g>
<g fill="#0000ff" id="layer3">
<path d="M12.5,75 a50 50 0 1 1 100,0 a50 50 0 1 1 -100,0"/>
</g>
<g class="multiply">
<g fill="#ff0000">
<path d="M0,50 a50 50 0 1 1 100,0 a50 50 0 1 1 -100,0"/>
</g>
<g fill="#00ff00">
<path d="M25,50 a50 50 0 1 1 100,0 a50 50 0 1 1 -100,0"/>
</g>
<g fill="#0000ff">
<path d="M12.5,75 a50 50 0 1 1 100,0 a50 50 0 1 1 -100,0"/>
</g>
</g>
</svg>关于javascript - SVG:显示重叠形状的平均颜色,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/67591353/