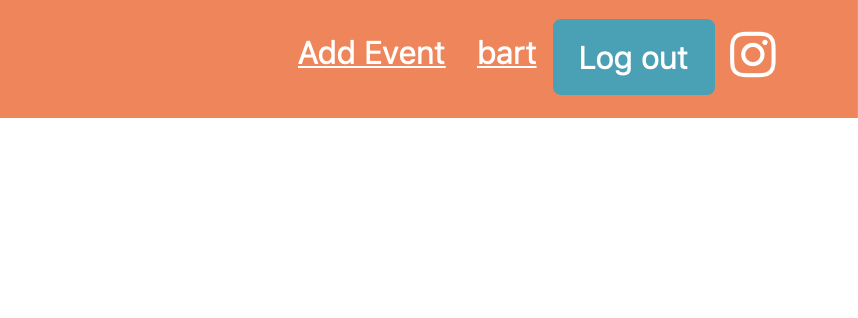
我想向我的引导导航栏添加一个注销按钮,但它看起来不正确。
{# template.html #}
<nav class="navbar navbar-light">
<div class="container">
<div class="navbar-expand">
<ul class="navbar-nav mr-auto">
{% if user.is_authenticated %}
<li class="nav-item">
<a href="#" class="nav-link">{{ user.get_username }}</a>
</li>
<form class="form-inline nav-item" action="{% url 'account_logout' %}" method="POST">
{% csrf_token %}
<button type="submit" class="btn btn-info">Log out</button>
</form>
{% else %}
<li class="nav-item">
<a class="nav-link" href="{% url 'account_login' %}">Log in</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'account_signup' %}">Sign up</a>
</li>
{% endif %}
</ul>
</div>
</div>
</nav>
有没有办法让按钮看起来像引导nav-link?如果没有,我如何使其成为一个可以 POST 到 Django 注销端点的 anchor ?
最佳答案
这应该有效
<li class="nav-item">
<a class="nav-link" href="#"
onClick="document.getElementById('logoutform').submit()">
Logout
</a>
</li>
<form id="logoutform" method="POST" action="{% url 'account_logout' %}">
{% csrf_token %}
<input type="hidden">
</form>
关于Django 注销按钮引导导航栏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/58980882/