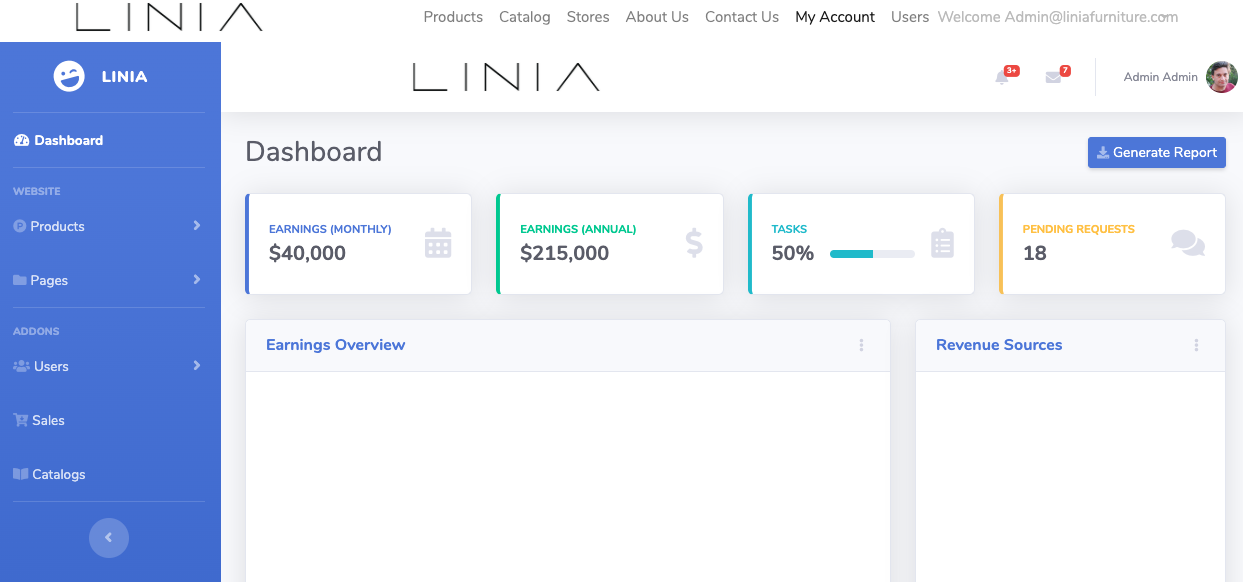
我正在尝试创建此仪表板,我想知道如何在单击菜单链接时更改一个组件?

我把它分成了 3 个部分
<div id="wrapper">
<app-dashboard-menu></app-dashboard-menu>
<div id="content-wrapper" class="d-flex flex-column">
<div id="content">
<app-dashboard-topbar></app-dashboard-topbar>
<app-dashboard-content></app-dashboard-content>
</div>
</div>
</div>
我想知道如何将 (onclick) 添加到菜单项并从 更改为 让我们说并保持相同的布局。只是为了能够将仪表板内容更改为我创建的任何其他组件
最佳答案
如果你已经完成路由,将这个属性添加到html按钮标签中
<button type="button" routerLink="/content">Content</button>
或者,在 component.ts 中这样添加
<button type="button" (click)="btnClick()">Content</button>
import { Router } from '@angular/router';
btnClick() {
this.router.navigateByUrl('/content');
};
关于angular - 单击按钮 Angular 时如何更改组件,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/60954324/