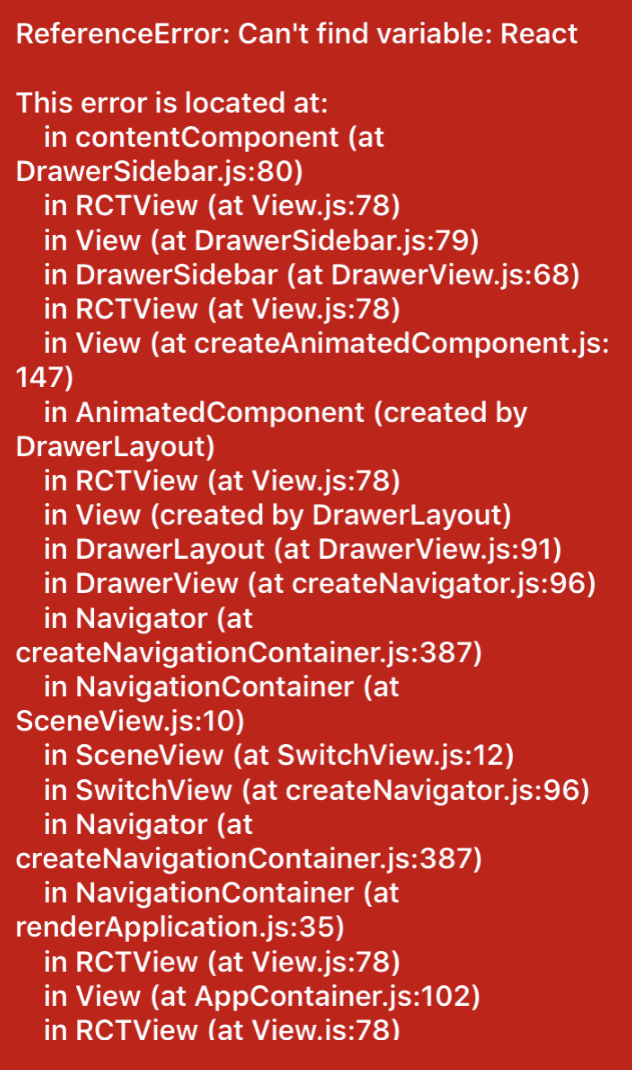
我正在使用 React Navigation 的 DrawerNavigation 组件。我正在使用它的 contentComponent 传递自定义抽屉屏幕属性(property)。但是,我不断收到以下错误:
我知道,我们不应该发布代码的屏幕截图,但我想不出一种方法来从模拟器中复制堆栈跟踪。
我检查了 DrawerSidebar.js 文件,它似乎正在显式导入 React。我正在使用最新版本的 react-navigation,这是 file这似乎导致了错误。
最佳答案
您必须将 react 导入到定义了 createDrawerNavigator() 的导航组件中。像这样:
import React, { Component } from "react";
关于react-native - 引用错误 : Can't find variable React - React Navigation,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/50380222/