我使用以下代码:
::ng-deep{
.mat-select-panel{
border-radius: 10px;
border: 1px solid gray;
position:absolute;
top: 50px;
}
}
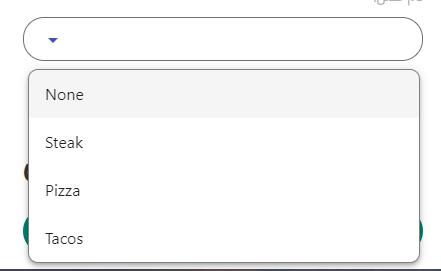
我希望它看起来像这样:
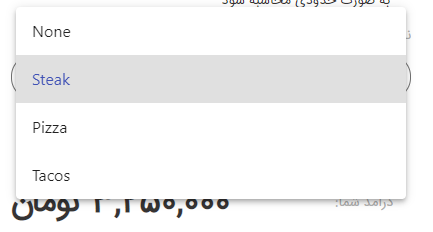
但还是这样:
并且从它被选择的地方打开它是丑陋的
最佳答案
我只是在 styles.scss 中添加 panelClass 来选择标签和样式这个类
HTML:
<mat-form-field>
<mat-select disableOptionCentering panelClass="dropDown-seasons-panel">
<mat-option *ngFor="let season of seasons" [value]="season.value">
{{season.viewValue}}
</mat-option>
</mat-select>
</mat-form-field>
styles.scss:
.dropDown-seasons-panel {
border-radius: 10px !important;
border: 1px solid gray !important;
position: absolute !important;
top: 50px !important;
}
关于angular - 如何更改 Angular Material 选项样式?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/59540390/