在我的计算机上本地工作后,我第一次尝试使用 npm run deploy 发布我的网站。当我转到 url 时,所有组件都在那里,但由于某种原因,它们的尺寸比我在本地主机上看到的要大。
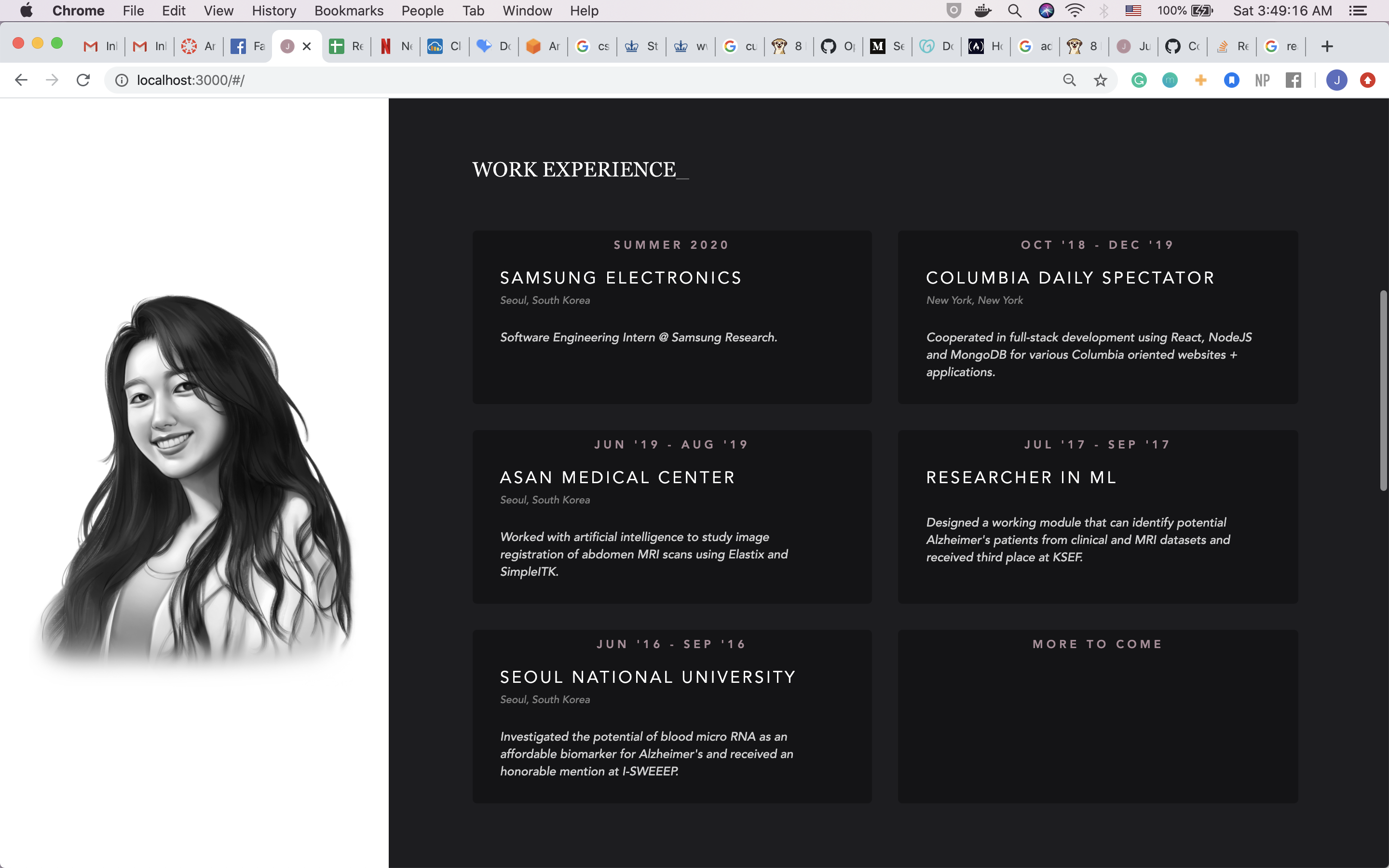
这是它在本地的样子:

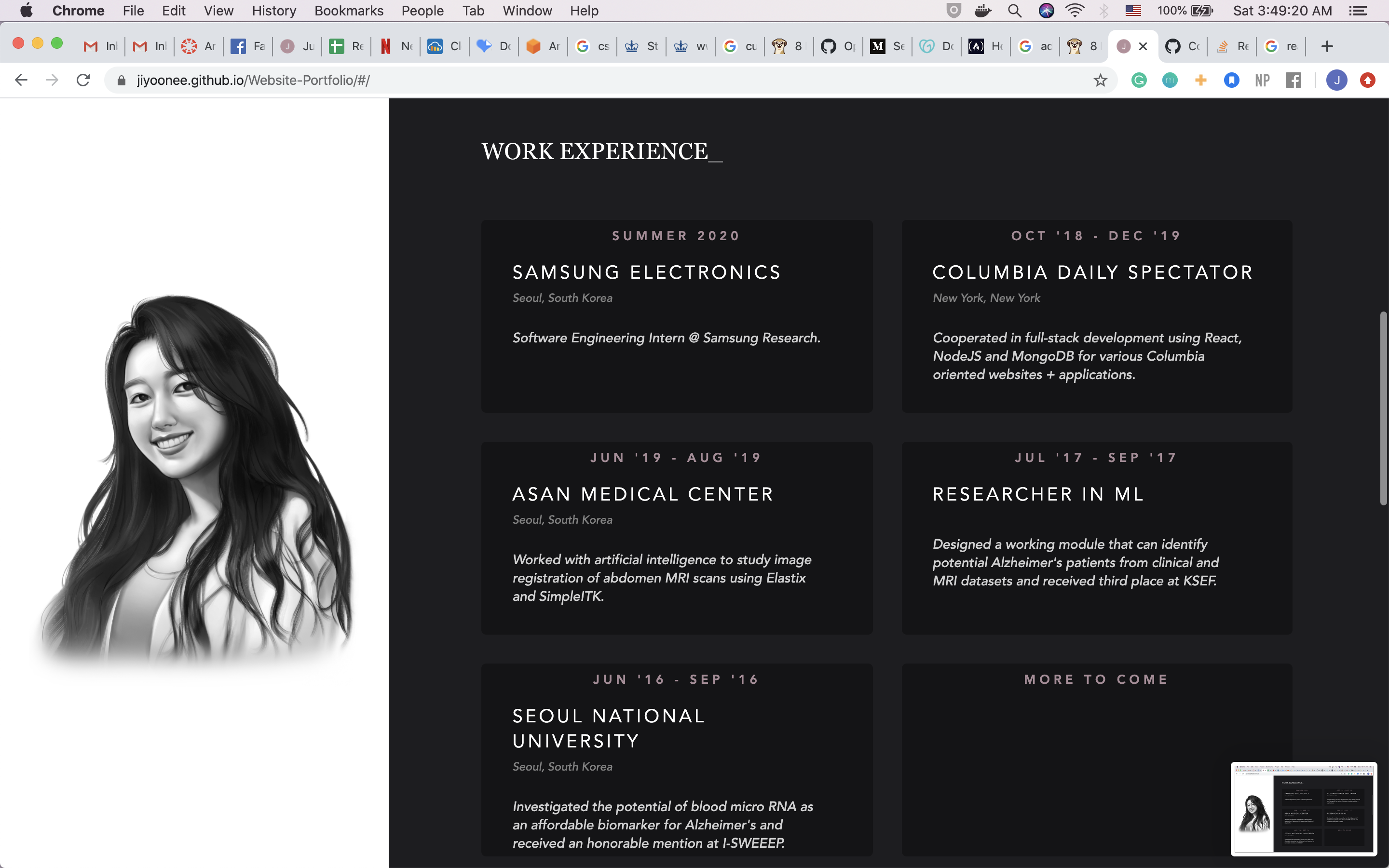
这是部署网站上的样子:

有人能解释一下这是怎么回事吗?
最佳答案
关于reactjs - React App 部署的页面看起来与本地主机不同,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/61826396/
