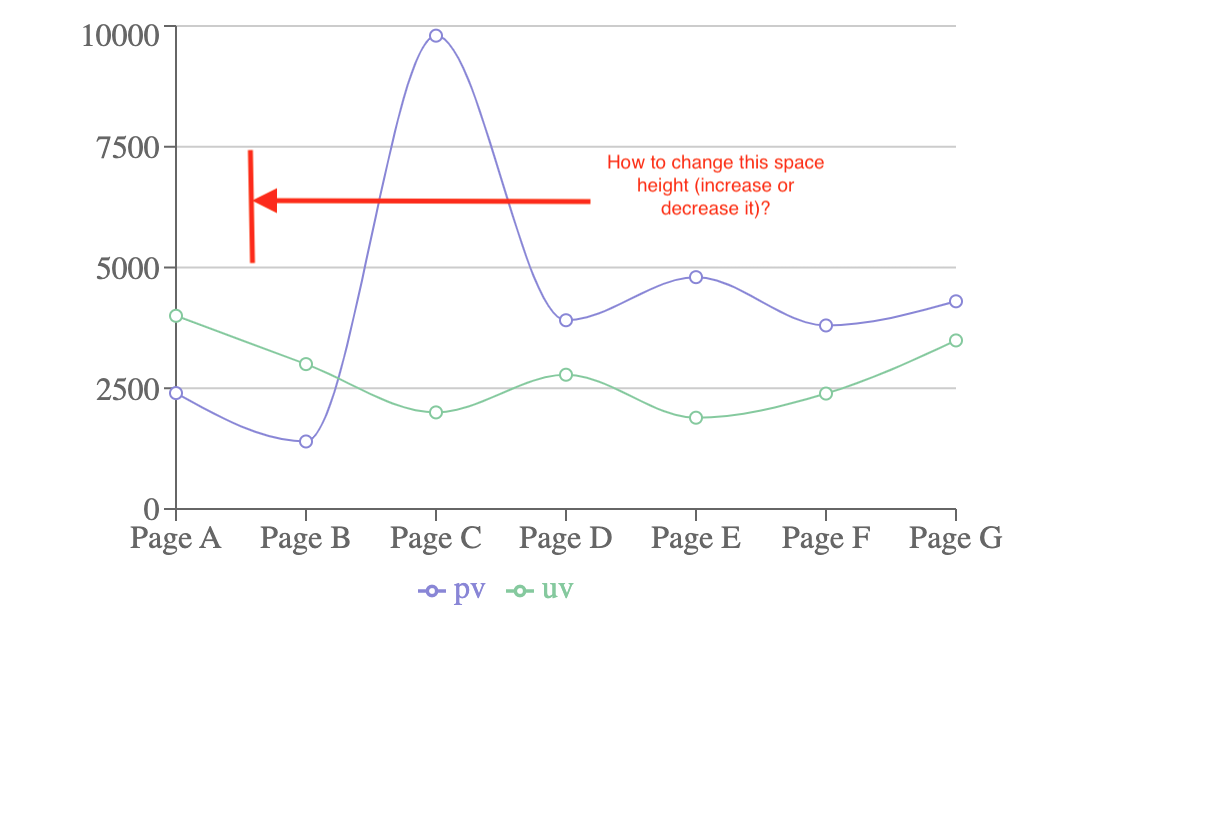
我有这张图,需要更改水平线之间的高度。
<CartesianGrid vertical={false} />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="pv"
stroke="#8884d8"
/>
最佳答案
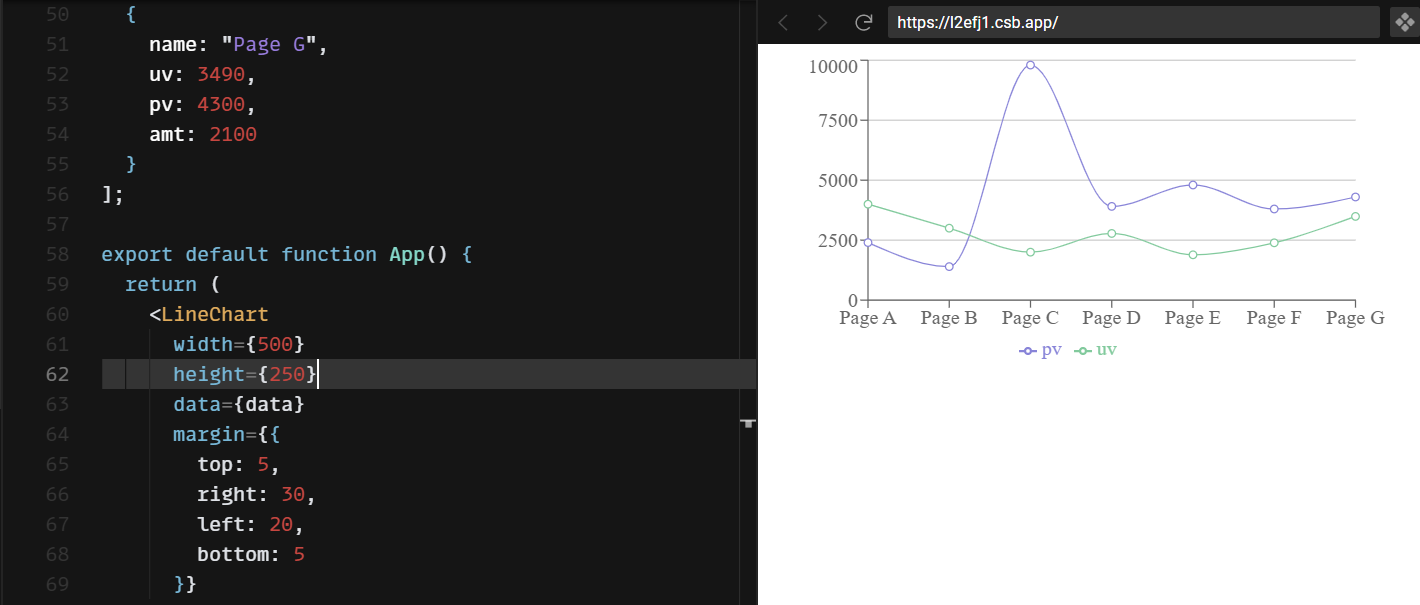
我认为通过更改 LineChart 的高度属性可以实现您的目标:
export default function App() {
return (
<LineChart
width={500}
height={250}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5
}}
export default function App() {
return (
<LineChart
width={500}
height={400}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5
}}
关于javascript - 如何更改重新图表中水平线之间的高度?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/72407042/