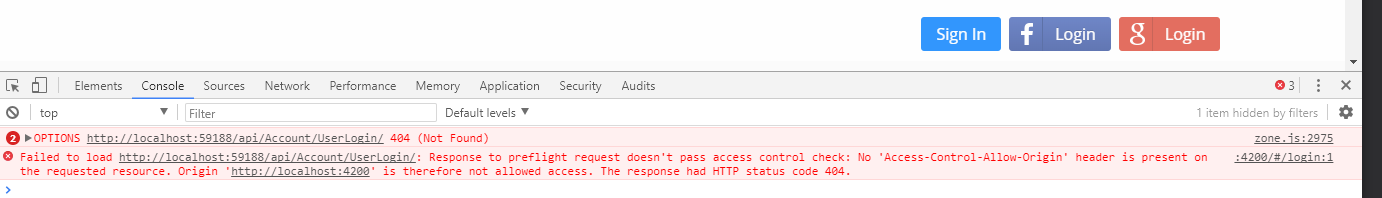
我是 Angular2 的新手。我正在尝试将 POST 方法调用到我的 .net 核心 API。它与 Postman 一起工作正常。但是当我从我的 angular 2 服务调用它时,它给出了一个错误。
这是我的 api.service.ts
import { Injectable } from '@angular/core';
import { environment } from '../../../environments/environment';
import { Headers, Http, Response, URLSearchParams } from '@angular/http';
import { Observable } from 'rxjs/Rx';
import 'rxjs/add/operator/map';
import 'rxjs/add/operator/catch';
import { JwtService } from './jwt.service';
@Injectable()
export class ApiService {
constructor(
private http: Http,
private jwtService: JwtService
) {}
private setHeaders(): Headers {
const headersConfig = {
'Content-Type': 'application/json',
'Accept': 'application/json',
'Access-Control-Allow-Origin': '*'
};
if (this.jwtService.getToken()) {
headersConfig['Authorization'] = `Token ${this.jwtService.getToken()}`;
}
return new Headers(headersConfig);
}
post(path: string, body: Object = {}): Observable<any> {
return this.http.post(
`${environment.api_url}${path}`,
JSON.stringify(body),
{ headers: this.setHeaders() }
)
.catch(this.formatErrors)
.map((res: Response) => res.json());
}最佳答案
这是一个 CORS 问题。发生这种情况是因为您正试图从不同的主机请求资源。您的 API 需要正确回答这些 OPTIONS 请求,否则浏览器将阻止该请求。
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
CORS 保护未在 postman 中实现,因此您的请求在那里可以正常工作。
编辑:如果您的后端要在生产环境中的同一台主机上运行,您还可以使用 webpack/angular cli 的代理支持: https://github.com/angular/angular-cli/blob/master/docs/documentation/stories/proxy.md
关于angular2-services - Angular 2 对预检请求的响应未通过访问控制检查 : No 'Access-Control-Allow-Origin' header,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48032316/