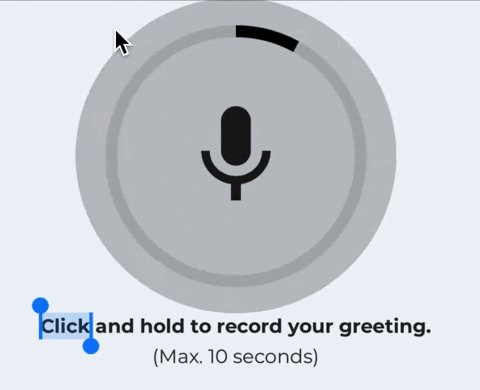
我有一个应用程序,用户需要按住一个按钮来录制音频。但是,当用户在移动设备上按住按钮时,浏览器会尝试选择附近的文本(因为用户按住了他们的手指)。这在某种程度上是有道理的,但我想避免这种情况。

当我将 user-select: none 添加到文本时,它不再被选中,而是选择了更高一级的文本。有没有办法在按钮级别完全捕获此“用户选择”事件并防止它冒泡到附近的文本?我最终追逐了用户选择:此刻我的 DOM 树上没有事件,这感觉不正确。
这是我的按钮 HTML:
<Button onMouseDown={onMouseDown} onMouseUp={onFinish} onMouseLeave={onFinish} className={classes.button} onTouchStart={onMouseDown} onTouchEnd={onFinish}>
<div className="flex items-center relative">
<svg height={radius * 2} width={radius * 2}>
<circle stroke="rgba(0,0,0,0.1)" fill="transparent" strokeWidth={stroke} r={normalizedRadius} cx={radius} cy={radius} transform={`rotate(-90 ${radius} ${radius})`} />
<circle
stroke="black"
fill="transparent"
strokeWidth={stroke}
strokeDasharray={circumference + ' ' + circumference}
style={{ strokeDashoffset }}
r={normalizedRadius}
cx={radius}
cy={radius}
transform={`rotate(-90 ${radius} ${radius})`}
/>
</svg>
<Mic className="absolute" style={{
left: '50%',
top: '50%',
transform: 'translate(-50%, -50%)',
fontSize: '80px'
}}/>
</div>
</Button>
<div className="flex flex-col items-center justify-center px-3">
<div className="font-bold mb-1 text-center">
Click and hold to record your greeting.
</div>
<div className="text-center">(Max. 10 seconds)</div>
</div>
onMouseDown 或 onTouchStart 事件触发该事件,所以我想知道我是否可以利用这些事件来“取消”用户选择以防止按钮外的文本被选中?
const onMouseDown = async (e: React.MouseEvent | React.TouchEvent) => {
onStart();
setIsMicPressed(true)
}
感谢您的指导!
最佳答案
你可以尝试添加这个css:
.noselect {
-webkit-touch-callout: none; /* iOS Safari */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Old versions of Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
user-select: none; /* Non-prefixed version, currently
supported by Chrome, Edge, Opera and Firefox */
}
然后你可以在文本中添加noselect类
关于javascript - 按住移动按钮时如何防止附近的文本选择?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/66214430/