我正在基于网络和 YOUTUBE 教程开展这个项目。 我的问题是,基于教程,我得到了这样的一个:
<form class="form-horizontal">
<div class="form-group">
<label for="mellicode_front_url" class="col-sm-2 control-label">scan</label>
<div class="col-sm-12">
<input type="file" @change="updateMelliCodeFrontScan" name="mellicode_front_url" class="form-input" >
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-12">
<button @click.prevent="saveMelliCodeFrontScan" type="submit" class="btn btn-success">submit scan</button>
</div>
</div>
</form>
正如您在这段代码中看到的,当我打开一个图像文件时,我使用了@change 方法,然后我将在提交按钮中使用click.prevent 来上传图像进入主机。
问题是我正在使用这个网站的组件:
https://lusaxweb.github.io/vuesax/components/upload.html
它使用这种类型的代码进行上传:
<vs-upload action="https://jsonplaceholder.typicode.com/posts/" @on-success="successUpload" />
我已经更改并删除了 onChange 和其他内容的操作,但只是因为我是初学者,我确定我没有正确。所以我想做的是将那些 @change="updateShenasnameScan" & @click.prevent="saveShenasnameScan" 实现到这个 vs-upload组件。
最佳答案
我认为该组件不支持将文件分配给它的绑定(bind)或表单对象。 但是在 Laravel 的后端,您可以通过 $_FILES 获取文件,这将为您提供一个文件对象,您可以使用它并将文件简单地存储在服务器上。
这是我在这个上传系统上的工作
Laravel Function
public function store(Request $request)
{
$stored = [];
$files = $_FILES;
foreach ($files['archive']['tmp_name'] as $key => $value) {
$file = file_get_contents($value);
if(Storage::disk('local')->put('archive/'. $files['archive']['name'][$key], $file)){
$stored[$key] = 'archive/'. $files['archive']['name'][$key];
}else{
$stored[$key] = $files['archive']['error'][$key];
}
}
return $stored;
}
And the VUE code, that you can find more about it here https://lusaxweb.github.io/vuesax/components/upload.html#automatic
<vs-upload multiple fileName='archive[]' automatic action="/api/archive" @on-success="successUpload" />
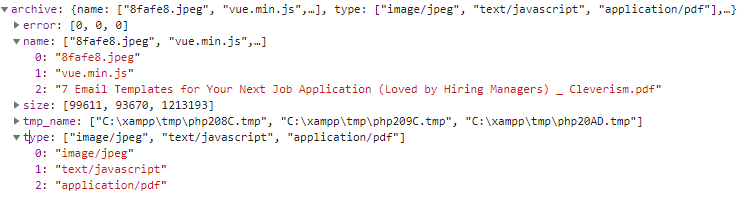
And the $_FILES data as bellow
关于javascript - Laravel/Vue.js项目中如何使用Vuesax上传组件?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54164838/