我正在使用 Ionic 为 Android 和 iOS 构建应用。
我在 View 中使用 bar-header 作为标题:
<ion-view view-title="Home" class="tab-home">
<ion-content class="padding">
<div class="bar bar-header bar-positive">
<div class="h1 title">The European Experience</div>
</div>
<div class="bar bar-subheader bar-stable">
<h2 class="title">Companion App</h2>
</div>
<div class="content has-header padding">
...
</div>
</ion-content>
</ion-view>
当使用 ionic serve -l 在我的浏览器中显示时,标题正确显示:
在真实的 Android 设备上运行时,它也能正常工作:
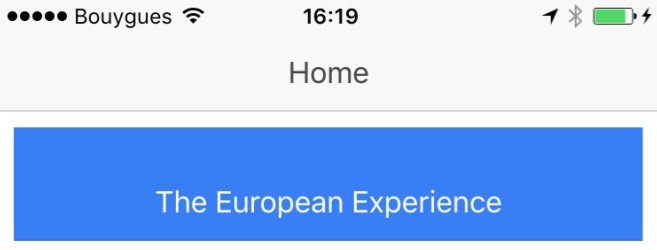
 但是当我在 iOS 设备(物理设备或模拟器)上运行应用程序时,标题不是垂直居中的:
但是当我在 iOS 设备(物理设备或模拟器)上运行应用程序时,标题不是垂直居中的:
 我尝试添加 CSS 以显式指定
我尝试添加 CSS 以显式指定 vertical-align 或 text-align,但没有成功。
什么可以解释这个问题?我如何才能将标题置于此页眉中?
最佳答案
这类问题很常见,具体取决于您使用的 Ios/Ionic 版本, 您是否尝试使用 Tag ? ion-header-bar
关于ios - 在 iOS 设备上运行时, ionic 栏标题不居中,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37862015/
