我想将 typescript 中生成的异常记录到日志文件(文本文件)中。我想记录描述、消息、名称、编号、堆栈等信息。我已经编写了模型、API Controller 和将数据写入文本文件的逻辑。
但是我想在 typescript 中映射 get、post、put 操作后生成的错误响应。 我在界面下面写了
export interface TypeScriptException {
Description: string;
Message: string;
Name: string;
Number: string;
ErrorStack: string;
}
在下面的示例中,当在 Post 之后调用 handleError 方法时,如何将错误响应中的值分配给我的 TypeScriptException 对象?
post(url: string, model: any): Observable<any> {
let body = JSON.stringify(model);
let headers = new Headers({ 'Content-Type': 'application/json' });
let options = new RequestOptions({ headers: headers });
return this._http.post(url, body, options)
.map((response: Response) => <any>response.json())
.catch(this.handleError);
}
private handleError(error: Response) {
let typeScriptException: TypeScriptException;
//What to do here
}
最佳答案
如果出现错误,您将获得类型为 HttpErrorResponse 的实例。您可以从此实例中提取字段并将其分配给 typeScriptException您定义的变量。您将必须利用此实例中提供的详细信息并在 typeScriptException 上设置字段相应地。
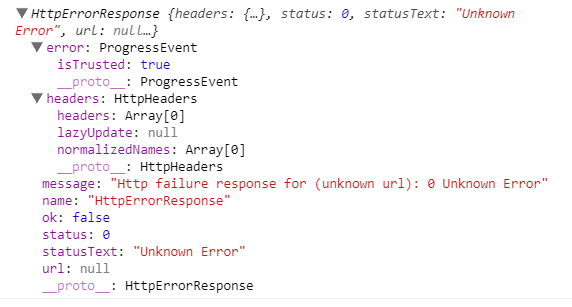
这是 HttpErrorResponse 的实例看起来像:
记住它的所有字段,您可以将其中一些分配给您的 typeScriptException , 类似这样的东西:
private handleError(error: HttpErrorResponse) {
let typeScriptException: TypeScriptException;
let { message, name, ok, status, statusText, url } = error;
//What to do here?
typeScriptException = {
Description: `${name} - ${message}`, // OR SOMETHING
Message: message
Name: name,
Number: status, // OR SOMETHING
ErrorStack: statusText // OR SOMETHING
}
}
关于angular - Typescript - 如何将错误响应转换为错误对象?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53442324/