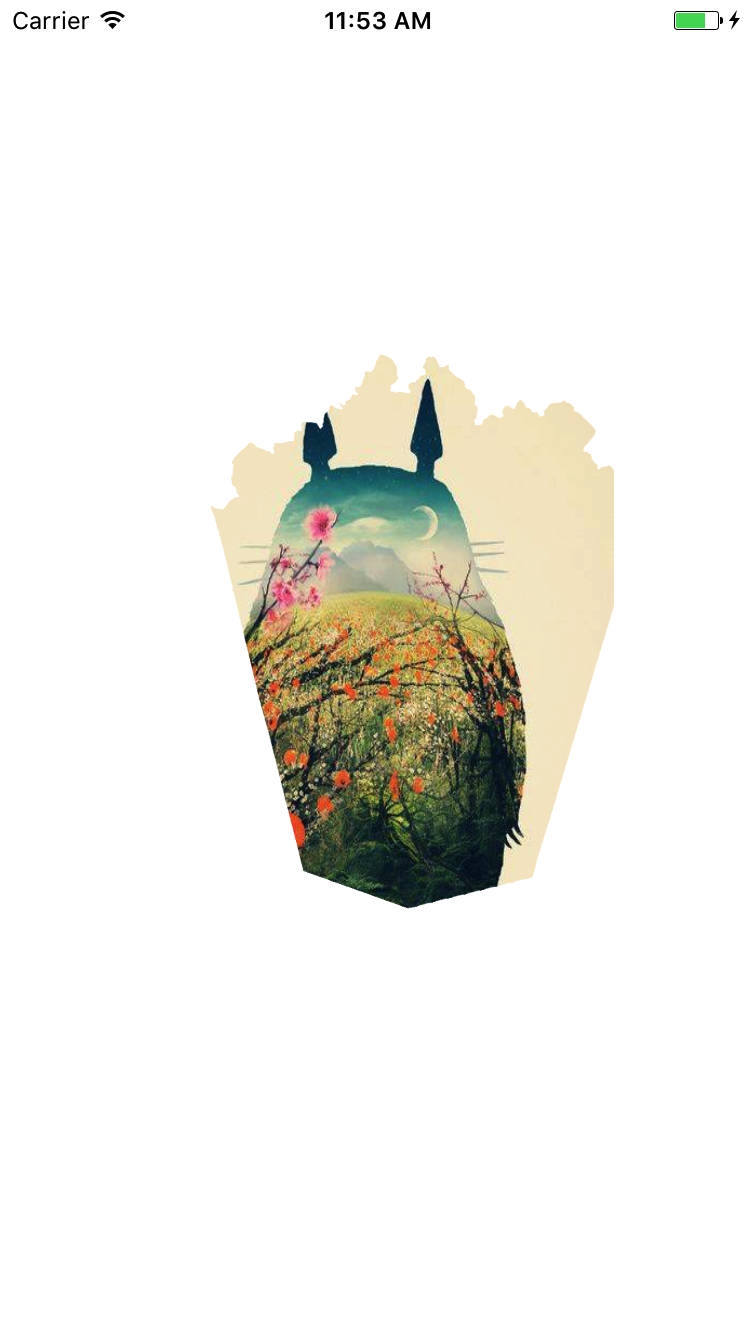
我正在尝试使用 UIimage 在 mask 周围创建边框。当我在代码中创建掩码时,它看起来不错:
@IBOutlet weak var imageToBeMasked: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let mask = UIImageView(image: Image)
imageToBeMasked.mask = mask
}
但是当我尝试在它周围创建一个笔划时,它似乎根本没有使用 mask :
@IBOutlet weak var imageToBeMasked: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
let mask = UIImageView(image: Image)
// the layer used to mask the image view
let maskLayer = CAShapeLayer()
maskLayer.path = UIBezierPath(rect: mask.bounds).cgPath
imageToBeMasked.layer.mask = maskLayer
// the layer used to draw the border
let strokeLayer = CAShapeLayer()
strokeLayer.frame = imageToBeMasked.bounds
strokeLayer.fillColor = UIColor.clear.cgColor
strokeLayer.path = UIBezierPath(rect: mask.bounds).cgPath
strokeLayer.strokeColor = UIColor.black.cgColor
strokeLayer.lineWidth = 4
imageToBeMasked.layer.addSublayer(strokeLayer)
}
关于如何解决这个问题的任何线索?
最佳答案
CALayer 不受 mask 本身的影响。最快的方法是创建一个比原始图像稍大的新图像,将其放在原始图像的后面并用颜色着色。
let templateImage = originalImage.withRenderingMode(.alwaysTemplate)
strokeImageView.image = templateImage
strokeImageView.tintColor = .black
关于ios - 如何围绕自定义蒙版创建描边?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/44988675/