基本上,要点在主题中。
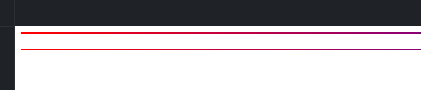
当我创建两个具有固定高度 (2px) 的相同 div,并将缩放比例更改为 75% 或 125% 时,由于某种原因它们“看起来”不同,有人可以解释一下这里发生了什么吗?我该如何解决这个问题?
.gradient-slider-line {
background: linear-gradient(to right, red , blue);
height: 2px;
}<div>
<div class="gradient-slider-line"></div>
</div>
<br/>
<div>
<div class="gradient-slider-line"></div>
</div>结果:

最佳答案
好的,一些研究有所帮助,但不是完整的解决方案。正如最后一条评论所提到的,这是一个子像素渲染问题,它受您的抗锯齿设置和窗口显示缩放设置的影响。 我切换到 0.15 rem 而不是 2px,这产生了一条类似的线,但在放大/缩小时线高跳跃的增量更小,并且在视觉上不太明显。
关于html - 为什么当缩放改变时具有相同高度 "look"的元素不同?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/63991447/